March 10
Creazione di tabelle in HTML è facile. Le tabelle sono un ottimo modo per dividere la tua pagina web in sezioni che lo rendono più attraente per i tuoi visitatori web. E 'anche un ottimo modo per organizzare le informazioni. Le tabelle sono tutti i tipi di funzioni. E 'facile da imparare il codice HTML per le tabelle e sarete stupiti dal modo in molti modi utili tabelle aiuteranno le vostre abilità di progettazione del sito web.
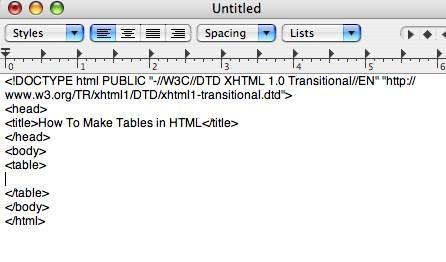
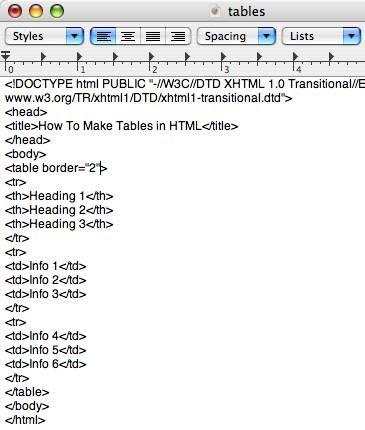
Digita il codice HTML di base che è necessario per qualsiasi pagina web.
2 Individuare il tag <body>. Tutte le informazioni tavolo andrà tra i tag <body> e </ body> tag. 3 
Tipo <table> </ table>. Per aggiungere un bordo, utilizzare i tag <table border = "2"> </ table>. Il numero 2 può cambiare a seconda di come spesso si desidera che il confine sia.
4 
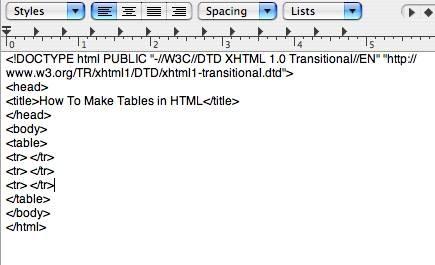
Inserisci <tr> </ tr> per ogni riga della tabella. Fate questo per tre volte se si vuole tre file.
5 
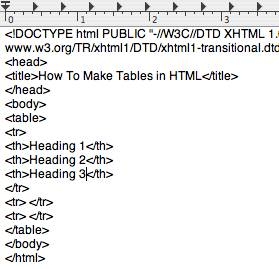
Utilizzare il <th> </ th> tag per le intestazioni nella prima serie di <tr> </ tr> tag. Tra i tag inserire i nomi intestazione. I titoli vengono in su in grassetto. Se lo fai tre categorie, la tabella avrà tre colonne.
6 
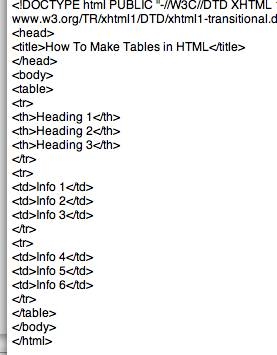
Utilizzare i tag <td> </ td> per i dati della tabella. Inserire le informazioni tra i tag. Fare tre per ciascuno dei tag rimanenti <tr> </ tr>.
7 
Controllare il codice per assicurarsi che non hai fatto nessun errore.
8 
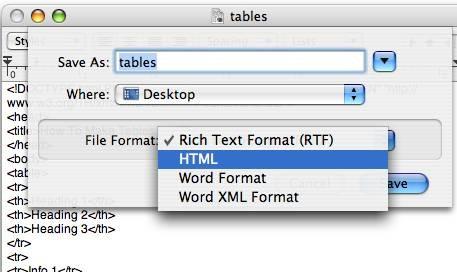
Salvare il file come un file HTML.
9 
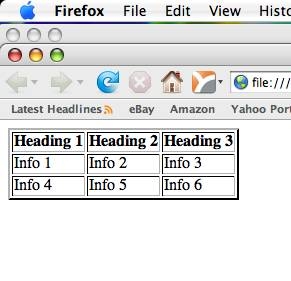
Aprire il file salvato nel browser web.
