May 29
La maggior parte dei blog sono dotati di un modulo di ricerca preinstallato. Se si vuole controllare il modulo di ricerca per essere sicuro che sia accessibile a tutti i visitatori - ecco come fare.
1
Non si può dire guardando la forma il modo in cui viene visualizzato quando si guarda al vostro blog in un browser, anche se non è accessibile. Per esempio, ecco un'immagine del modulo di ricerca sul mio blog, "Web Teacher".
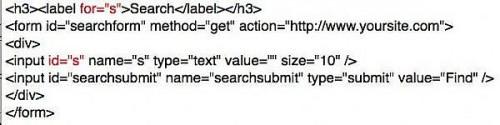
2 Si deve guardare sotto le coperte per vedere il codice sorgente HTML per scoprire se il modulo è accessibile. Utilizzare i browser comando Visualizza> Sorgente per vedere il codice HTML. Utilizzando View Source si sarà in grado di vedere se il modulo è dotato di due elementi necessari per renderlo accessibile.
3 
I due elementi necessari sono mostrati nell'immagine. Il primo è l'elemento etichetta con un PER attributo. Il secondo è un attributo ID nell'elemento forma che corrisponde esattamente al valore nel per l'attributo. Nell'immagine il valore di entrambi è "s" - ma potrebbe essere qualsiasi cosa. Ad esempio, si potrebbe dire "ricerca" in entrambe le posizioni o qualsiasi altra parola, fintanto che corrispondono esattamente.
4 Se non vedi l'etichetta e la corrispondenza per e attributi ID quando si guarda a fonte di vista, è necessario scavare nel tuo blog per aggiungerli. Nel mio particolare blog Wordpress, il modulo di ricerca si trova nel file chiamato sidebar.php, ma la tua potrebbe trovarsi in qualche altro posto. Guardare attraverso i file del tema o un modello per il tuo blog finché non lo trovate. Aggiungere l'etichetta con l'attributo ed inserire l'ID nell'elemento form. Salvare e caricare. Il modulo è ora accessibile.
