October 5
Adobe Dreamweaver, uno strumento di sviluppo di siti web, e Adobe Flash, uno strumento di animazione grafica vettoriale, lavorare bene insieme per la costruzione di siti web. Il flash incorporato componenti di Dreamweaver consentono di aggiungere Flash presenta al tuo sito web senza bisogno del software vero e proprio flash. È possibile aggiungere testo Flash e pulsanti Flash in Dreamweaver senza esperienza Flash. Se si dispone di file di animazione che sono stati creati in Flash, tuttavia, è possibile aggiungerli alle tue pagine web facilmente con il comando "Insert Media".
1 Creare una nuova cartella sul disco rigido per contenere tutti i file del sito web.
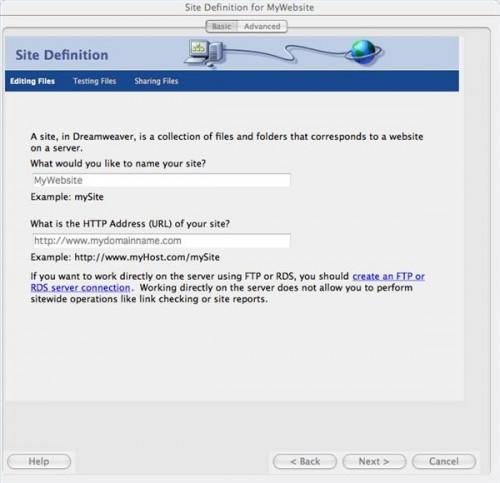
Aprire Dreamweaver, e sullo schermo di apertura sotto la voce "Crea nuovo," click "Dreamweaver del sito."
3 
Seguire le istruzioni della procedura guidata di creazione del sito per selezionare la cartella creata per contenere le pagine web come il sito per il progetto di Dreamweaver.
4 Inserire l'indirizzo FTP del server Web quando viene richiesto per come si desidera connettersi al server remoto. È necessario conoscere l'indirizzo di caricamento per il server Web e le informazioni di accesso (che si riceve dalla vostra società di web-hosting), oppure si può saltare questo passaggio per il momento cliccando su "Nessuno".
5 Fai clic su "Fine" alla fine delle schermate della procedura guidata, e si torna alla schermata di apertura di Dreamweaver per iniziare a creare pagine web.
6 Fai clic su "HTML" sotto "Crea nuovo" sullo schermo di apertura.
Familiarizzare con il lavoro di Dreamweaver se questa è la prima volta che si utilizza il prodotto (vedi figura).
8 Digitare per immettere il testo per andare sulla pagina web. Fare clic sul pulsante "Codice" nella parte superiore della finestra del contenuto, se si preferisce lavorare con il codice HTML, piuttosto che nella modalità di progettazione.
9 
Fare clic sul pulsante "Inserisci immagine" nella barra degli strumenti in alto per aggiungere elementi grafici alla tua pagina web.
10 
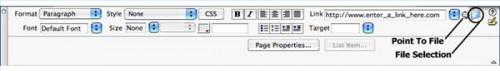
Selezionare il testo o grafica e utilizzare la casella di collegamento nella finestra di ispezione Proprietà nella parte inferiore della schermata per inserire un link alla tua pagina web.
11 Fare clic sul menu File, quindi Salva per salvare la pagina web mentre si lavora. Per aggiungere elementi Flash, il file deve essere salvato prima.
Fare clic sul pulsante "Inserisci media" nella barra degli strumenti in alto per visualizzare i diversi oggetti Flash che possono essere aggiunti alla pagina web. Flash Text e Button Flash non richiedono l'applicazione Flash. Flash Video FlashPaper e richiedono un file di origine che è stato creato con l'applicazione Flash.
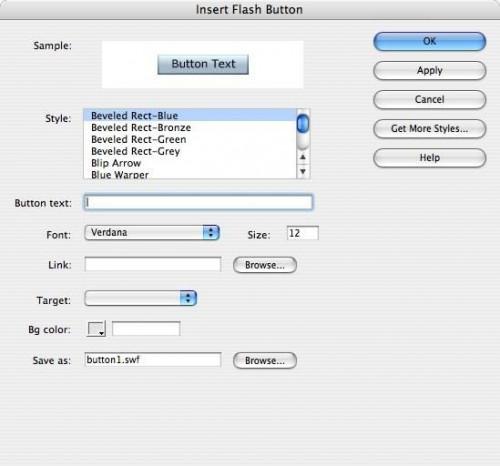
13 Clicca pulsante Flash per aggiungere pulsanti interattivi alla tua pagina web senza bisogno di un programma di grafica. Questo è un modo semplice per includere pulsanti rollover sulla tua pagina web senza bisogno di alcuna esperienza di programmazione.
14 
Scegliere uno stile tasto dalla casella "Style", quindi digitare il testo che si desidera sul pulsante nella casella accanto a "Testo pulsante."
15 Regolare il carattere e la dimensione nelle caselle corrispondenti, se non ti piace il font di default scelto dal programma.
16 Fare clic sul pulsante "Browse" per scegliere un file o digitare l'URL della pagina del pulsante dovrebbe collegare.
17 Digitare un nome per il pulsante "Salva A:" casella nella parte inferiore della finestra di dialogo tasto. Tutti gli elementi Flash vengono salvati come singoli file, come la grafica.
18 Fare clic su OK quando il pulsante è definito come si desidera. È possibile fare doppio clic sul pulsante nella finestra di progettazione di Dreamweaver in qualsiasi momento per regolare queste impostazioni.
19 Salvare nuovamente la pagina web dopo aver aggiunto gli elementi Flash che si desidera.
20 Fare clic sul menu File, quindi anteprima nel browser per testare i componenti Flash.
