April 29

Se si effettua una pagina web, si sa che per attirare il traffico è necessario disporre di espedienti che catturano l'attenzione. Una cosa che ha sempre un fattore "cool" è un'icona o un pulsante animato. In questo articolo vi mostrerà come utilizzare Photoshop, e il suo programma di ImageReady compagna, per creare le proprie icone animate.
1 
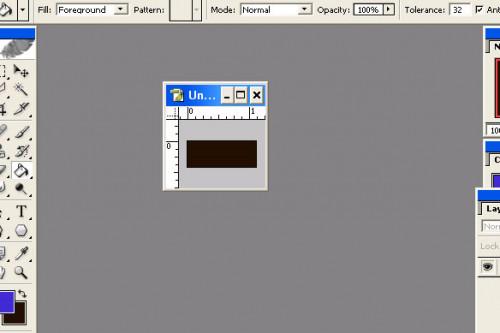
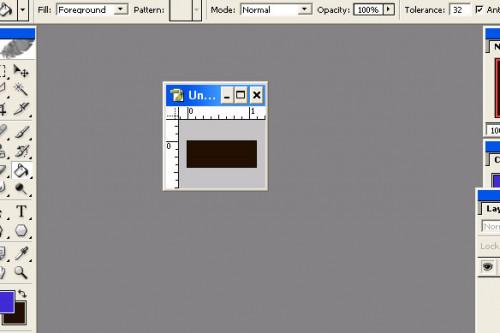
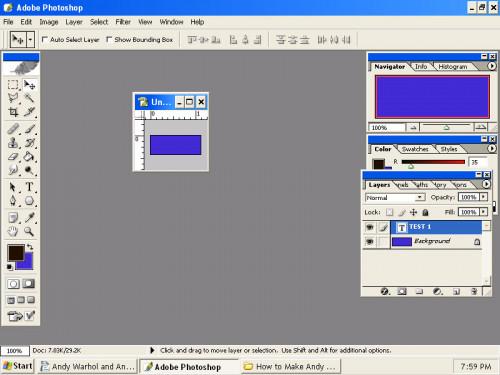
Aprire un nuovo documento in Photoshop. Si dovrebbe rendere la dimensione dell'icona o il pulsante che si sta tentando di fare. Questo esempio la dimensione è 80x30. Dal momento che sarà sul web, effettuare la risoluzione 72.
2 
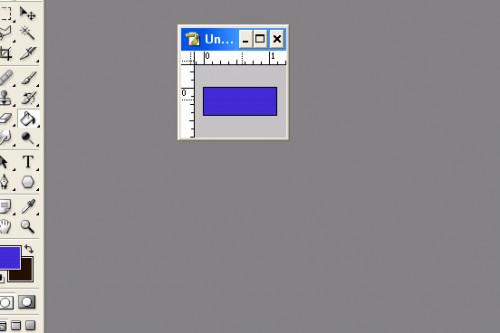
Vai al pannello "Strumenti", e cambiare il colore di primo piano a quello che vuoi l'icona o tasto di colore. Quindi utilizzare lo strumento "Fill" per riempire la tela con quel colore. In questo caso sarà blu.
3 
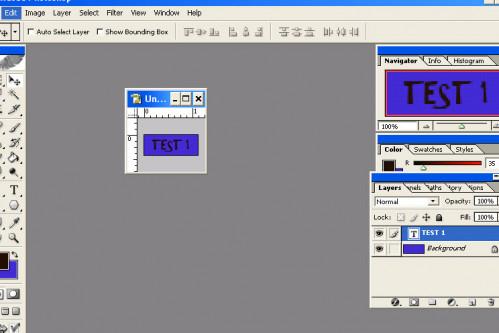
Cambiare il colore di primo piano torna al nero o qualsiasi colore che si desidera che il testo. Utilizzare lo strumento "Testo" per digitare il testo per il pulsante.
4 
Utilizzare lo strumento "Move" e le frecce del cursore per trascinare il testo verso l'alto fuori dalla vista. Poi vai su "File" e fare clic su "Salva per Web." Salva come GIF in una cartella. Assegnare un nome al "yourname1." GIF Ora spostare leggermente inferiore e in vista del testo. Salva questo uno come "yourname2." Continuare questo processo fino a quando il testo scompare nella parte inferiore della tela.
5 
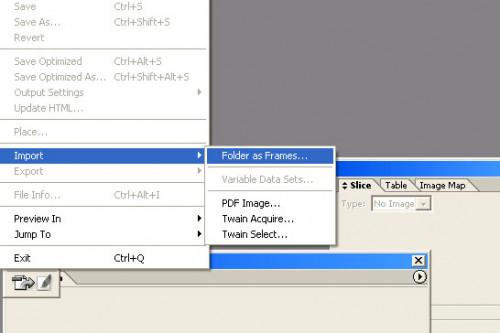
Chiudere Photoshop e ImageReady aperto. Vai su "File" e poi "Cartella Importa", e importare la cartella è stato salvato il GIF a. Questo dovrebbe posizionare l'immagine in ordine nella timeline. Poi vai su "File" e "Salva con nome Optimize", e salvarla come GIF. Questo vi darà la vostra icona GIF animato o un pulsante.
