November 24

simboli tipografici (o entità carattere) includono le virgolette, maggiore e minore di segni, trattini, segni di copyright e altri simboli. Il loro utilizzo in modo corretto sul tuo sito web è fondamentale per la vostra immagine aziendale '.
1
I primi strumenti HTML utilizzati i codici che vanno 129-159 (vedi immagine) per creare molti caratteri comuni. Questi sono caratteri non validi, e non devono essere utilizzati. codici di carattere numerici inferiori a 129 o più di 159 sono accettabili. codici numerici sono a volte chiamati codici decimali.
2 
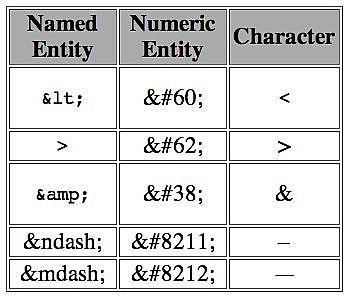
Ci sono anche entità con nome (vedi immagine). Questi funzionano abbastanza bene in alcuni browser, ma non sono affidabili in tutti i browser, come i codici numerici.
3 
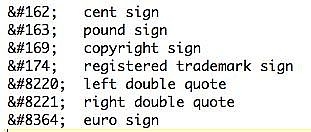
Dal momento che i codici numerici sono i più affidabili, l'opzione migliore è quella di contare su di loro in esclusiva. Questo darà risultati più soddisfacenti cross browser. Per usare questi codici, è sufficiente digitare nel vostro codice HTML dove vuoi che appaia il simbolo. Esempi del più comunemente utilizzati sono mostrati nell'immagine. Un elenco esaustivo di tutti i possibili codici di carattere può essere trovato presso il W3C.
4 L'en e lineetta bisogno di essere individuato. Essi sono spesso frainteso e abusato. Molte persone usano un trattino (oa volte due trattini) quando ciò che hanno effettivamente bisogno è un bagno o una lineetta. Una lineetta indica una pausa nel pensiero o un pensiero parentesi. Non ci sono spazi intorno ad esso. Ad esempio, andare al negozio per il pane, e non giocare sulla strada.
Un trattino viene utilizzato per indicare gamma, ad esempio 03-07 luglio è il fine settimana di vacanza.
5
Altri personaggi comunemente confuse e abusato coinvolgere utilizzando segni pollici ( ") al posto di sinistra attuale (") e destra ( ") virgolette. Nella maggior parte degli editor HTML, se si utilizza la tastiera per digitare quello che sembra essere un personaggio virgolette, è effettivamente ottenere i segni pollici. Se si desidera utilizzare i simboli tipografici corretti, digitare i codici di carattere nel codice HTML, come nell'immagine.
6 
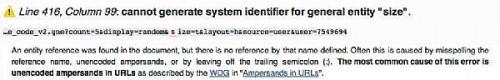
Se siete turbato da e commerciali non codificati, come nell'immagine, che impediscono la tua pagina web da convalidare, non siete soli. Il problema deriva dal fatto che il codice HTML si copia da siti (come ad esempio amazon.com) viene creato utilizzando le informazioni del database che le stringhe informazioni insieme ad commerciali (&). La soluzione è quella di sostituire ogni e commerciale con il codice numerico (vedere l'immagine nella fase due) prima della pubblicazione della pagina.
