September 7
Dreamweaver CS3 è dotato di funzioni etichettati Spry, che sono un modo WYSIWYG per aggiungere AJAX a una pagina web. Essi forniscono automaticamente con HTML, CSS e JavaScript per eseguire determinate funzioni interattive. In questo articolo imparerete come utilizzare il widget Spry schede pannelli.
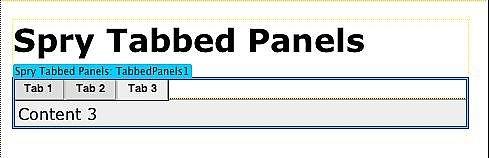
pannelli a schede forniscono un modo per utilizzare un piccolo pezzo di pagina web immobiliare per contenere diversi "pannelli" di informazioni che l'utente fa clic tra le. È possibile inserire immagini, testo e altri contenuti su pannelli. Questa immagine mostra un default schede pannello con alcuni contenuti, prima di personalizzazione.
2 
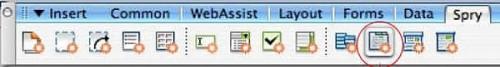
Posizionare il cursore sul documento nella posizione in cui si desidera inserire i pannelli a schede. Fare clic sull'icona del pannello a schede nella categoria Spry nella barra Inserisci.
3 
Il widget Spry si aprirà nella pagina. Quando viene visualizzato l'oggetto Spry, ci sono due schede e una zona in cui si aggiunge o si incolla il contenuto di sostituire il segnaposto di contenuto. Le schede sono semplicemente chiamati Tab 1 e Tab 2 (Questa immagine mostra 3 schede.)
4
Quando è presente nella finestra del documento il contorno blu evidenziando l'oggetto Spry, è possibile utilizzare la finestra di ispezione Proprietà per personalizzare il widget. Qui di inserire o rimuovere pannelli scheda e modificare l'ordine delle schede.
5 
Modificare le etichette sulle schede evidenziandoli nella finestra del documento. Vedrete l'occhio che indica quale scheda è visibile, più sarete in grado di cambiare la dicitura in etichetta scheda.
6 
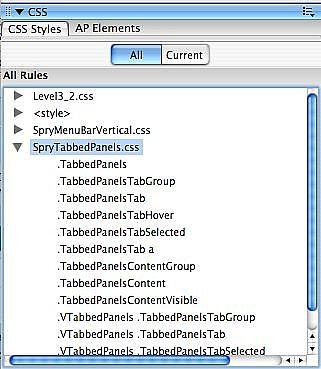
Per personalizzare l'aspetto del widget, usare i CSS. Quando si è inserito il pannello a schede Spry, Dreamweaver generato automaticamente un foglio di stile e di alcuni JavaScript e li inserisce nel vostro sito. Trova i Pannelli a schede Spry stili nel vostro pannello di stili CSS. È possibile modificare questi stili per modificare i colori, larghezze e altre caratteristiche estetiche dei pannelli a schede.
7 
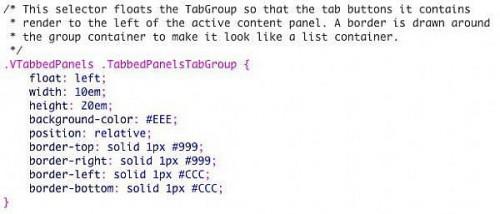
Se avete problemi a capire ciò che tutti questi stili fanno, fare doppio clic sul nome del foglio di stile (SpryTabbedPanels.css) e aprire la pagina CSS. Vedrete che è riccamente commentato che aiuta a capire ciò che ogni regola di stile è per e per vedere che cosa può essere cambiato.
8 Quando hai finito di inserire il contenuto di ciascun pannello e sono state apportate modifiche al CSS, si è pronti per caricare la nuova pagina. Assicurarsi di caricare tutto il codice HTML, CSS e JavaScript file relativi a rendere la funzione di widget di spry correttamente.
