November 28
Se si vuole attirare i clienti o visitatori al tuo sito web, è necessario disporre di qualcosa che sembra professionale. mezzi professionali aventi tutte le campane e fischietti che le persone si aspettano, come i forum e grafiche sgargianti. Una grafica impressionante è il logo rotante. Si potrebbe pensare che avete bisogno di un programma di rendering 3D per raggiungere questo obiettivo, ma in realtà Photoshop e ImageReady può fare abbastanza bene. I seguenti passaggi produrranno un logo rotante fresco per il vostro sito.
Aprire un nuovo documento in Photoshop. Rendere la dimensione e la risoluzione vostro vogliono per il vostro logo rotante.
2 Vai al pannello Strumenti, e cambiare il primo piano e colori di sfondo a ciò che si desidera utilizzare. In questo caso useremo rosso e verde. Selezionate lo strumento riempimento, e riempire lo sfondo con il verde.
3 
Vai al pannello Livelli, e creare un nuovo livello. Ora, selezionare lo strumento Testo e digitare il vostro testo. Vai su "Layer", "Rasterizza tipo."
4 
Vai su "Modifica", quindi "Transform", e selezionare "Distort". Afferrare la maniglia laterale di sinistra e trascinare la maniglia in una frazione, utilizzando il righello nella parte superiore per tenere traccia di quanto si è spostato. Ora afferrare la maniglia laterale destro, e fare lo stesso.
5 
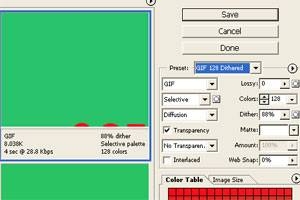
Vai su "Modifica" e fare clic su "Salva per Web." Salvare il documento come file GIF alla propria cartella. Dal momento che sarà la creazione di una serie di questi, sarebbe saggio a contarle: Rotazione 1, e così via.
6 Ripetere i punti 4 e 5, di volta in volta in modo incrementale l'aumento del numero di file. Continuare a fare questo finché non si è completamente ruotato il logo 360 gradi. Cercate di essere molto sicuro che il logo finisce esattamente nella stessa posizione in cui si trovava quando è stato avviato, o si avrà un problema tecnico nell'animazione.
7 Aprire ImageReady. Vai su "File" e fare clic su "Importa cartella come Frames". Vai alla cartella dove avete salvato le immagini che hai fatto in Photoshop e importare l'intera cartella in ImageReady. Ognuna delle immagini dovrebbero ora essere in ordine nella timeline ImageReady.
8 Vai su "File" e fare clic su "Salva come ottimizzato." Selezionare "GIF" come tipo di file e salvarlo. Ora avete un logo rotante è possibile aggiungere al tuo sito. Potete vedere in anteprima il file aprendolo nel browser web.
