September 4
Effetti Spry sono stati aggiunti i comportamenti di Dreamweaver disponibili nella versione CS3. Essi creano effetti visivi come evidenziando particolari parti di una pagina, rendendo le cose dissolvenza dentro e fuori, scuotere o crescere. Possono creare un punto focale, ma non devono essere utilizzate in grandi dosi. Ecco come lavorare con effetti Spry.
Un elemento deve avere un ID chiesto di diventare il bersaglio di un effetto Spry. In questa pagina Dreamweaver parzialmente costruita ho applicato un ID chiamato "robusto" per il titolo che dice "Beefy Treats".
2 Se il pannello Comportamenti non è aperto, andare a Finestra> Comportamenti per portare in primo piano.
3 
Fare clic sul segno più (+) per aggiungere un nuovo comportamento. Selezionare Effetti di vedere gli effetti Spry disponibili: Appaiono / Fade, ciechi, Grow / Shrink, Highlight, Shake, diapositiva o squish.
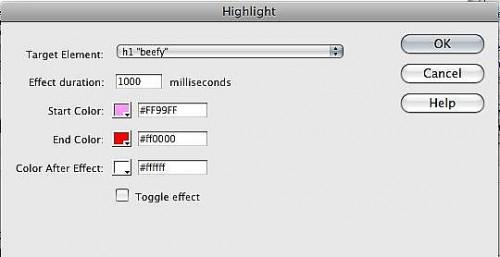
4 Scegli quello che vuoi dal menu Effetti. Ho selezionato Evidenziare e la finestra di dialogo Highlight aperto.
5 
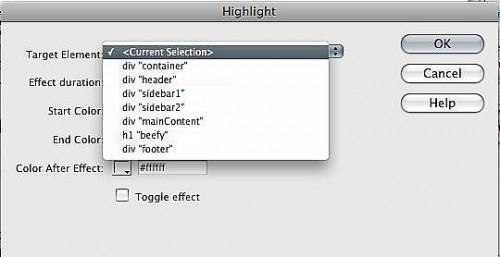
Selezionare l'ID che si desidera applicare l'effetto. Ho selezionato h1 "robusto".
6 
Selezionare le opzioni per l'effetto. Per evidenziare, scegliere una durata, un colore iniziale e finale, e il colore dopo l'effetto.
7 Dreamweaver vi informerà che è l'aggiunta di un file JavaScript per il vostro principale del sito. Fare clic su OK. Ricordarsi di caricare la cartella degli script con la pagina.
8 
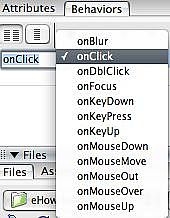
Selezionare l'evento utente, come onClick o onMouseOver che si desidera avere attivare l'effetto di Spry. Questo menu è nel pannello comportamenti.
9 Date un'occhiata al vostro pagina in un browser, per vedere se vi piace l'effetto. È possibile modificarlo con un doppio clic sul nome dell'effetto nel pannello comportamento.
