March 4
È possibile inserire i video di YouTube sul proprio blog. Se così non fosse abbastanza in forma nello spazio che hai, è possibile ridimensionare il video per adattarsi. Ecco i passaggi per farlo.
Il modo per ottenere un video You Tube è quello di incorporare nel tuo blog. Quando questa opzione è disponibile per un video, si vede sulla destra del video dopo la parola Incorpora. Nell'immagine, si vede contrassegnato da un ovale di colore rosso.
2 Un semplice click in qualsiasi parte del codice di incorporamento dovrebbe essere sufficiente per evidenziare tutto il codice. Copia questo codice. Ora siete pronti per incollarlo nel tuo blog.
3 
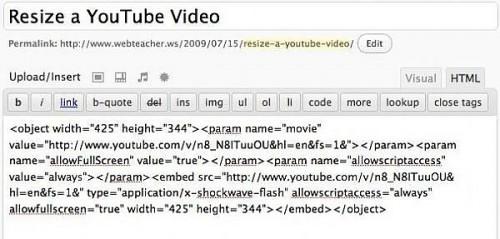
In Wordpress, il codice embed deve essere inserito nel post sul blog utilizzando la scheda HTML. Fare clic sulla scheda che dice HTML (evidenziata con un ovale rosso nell'immagine), quindi incollare il codice. Può sembrare un po 'diversa su una piattaforma di blogging Wordpress diverso, ma si dovrebbe avere la stessa funzione disponibile.
4 Una volta che hai il codice inserito nella scheda HTML, è possibile fare clic di nuovo a Visual per vedere come appare.
In Wordpress, io in realtà non vedo il video. Vedo un segnaposto con un po 'di "F" nel mezzo. ( "F" sta per video Flash.)
Clicca l'immagine del segnaposto per il video su. Che seleziona esso. Vedrete l'immagine segnaposto viene avvolto in un bordo e piccole caselle appaiono agli angoli ei lati delle frontiere. Queste scatole sono maniglie di ridimensionamento.
Se si tiene premuto il mouse sopra una delle caselle d'angolo, si dovrebbe vedere il cambiamento del cursore. Quando si vede il cursore cambiato, si è pronti a ridimensionare.
5 Per ridimensionare, fare clic e trascinare. C'è un bel punto di ridimensionamento. Se si desidera mantenere le proporzioni (il rapporto altezza e larghezza) dell'immagine stessa è necessario tenere premuto il tasto Shift mentre si fa clic e trascinare. Se non si utilizza il tasto Maiusc per vincolare le proporzioni, si può distorcere l'immagine, rendendo troppo alto e stretto o troppo corto e largo.
6 Se il tuo blog non ti dà la bella scatola di delimitazione e ridimensionare le maniglie per trascinare a una dimensione inferiore, è ancora possibile ridimensionare il video. Devi fare un po 'di matematica. E si arriva a giocare nel codice HTML!
Nel codice embed copiato da YouTube, cercare qualcosa di simile a questo:
object width = "425" height = "344"
Questi numeri determinano le dimensioni del display. È possibile modificare i numeri. La matematica coinvolti è facile con una calcolatrice.
Fate la stessa matematica su entrambi i numeri. (I numeri rappresentano pixel, tra l'altro. I pixel sono le unità lo schermo del computer utilizza per misurare le cose.) Si supponga di voler il video di essere il 75% delle dimensioni originali. Ecco come trovo il 75% sulla mia calcolatrice, se si ricorda ancora la matematica di scuola superiore si può avere un altro modo per farlo.
425 X 0,75 = 318,75
Rotonda che fuori di 318. modificare la larghezza di leggere width = "318". Quindi utilizzare la stessa percentuale per calcolare l'altezza.
344 X 0,75 = 258
Modificare l'altezza di leggere height = "258". È ridotto la larghezza e l'altezza nelle stesse proporzioni.
Naturalmente si potrebbe fare il 50% della sua dimensione originale facendo 425 x 0,5 = 212 e 344 x 0,5 = 172. O l'85% della sua dimensione originale per ... beh, si ottiene l'idea. Basta usare la stessa percentuale in entrambi i numeri in modo da mantenere le giuste proporzioni.
Mettere i nuovi numeri nel codice (essere sicuri di non rimuovere le virgolette intorno ai numeri quando li si cambia) e il video verrà visualizzato nella nuova dimensione.
