June 8
Livelli in HTML offrono un modo più flessibile di presentare e organizzare le informazioni in una pagina Web rispetto ai vecchi tavoli in stile. Utilizzo dei livelli di software per la creazione Web come Dreamweaver CS3 o espressioni Web può sembrare semplice, ma può diventare difficile. Comprendere la struttura di codifica strato in HTML può evitare correzioni curata nei più sofisticati programmi di web design. Un avvertimento: il codice HTML viene inserito tra parentesi sinistra (<) e destra (>) angolo. Nel breve tutorial qua sotto, perché il codice vero e proprio si comporterebbe come HTML, semplice sostituto parentesi per le parentesi angolari. In pratica, sostituire la sinistra ([) e destro parentesi (]) sotto la parentesi angolari destra e sinistra.
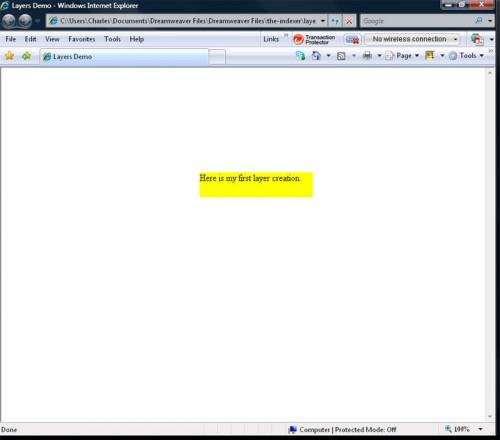
Creare un documento HTML di base utilizzando un editor di testi come Microsoft Blocco note o simile non-un programma di elaborazione testi. Digitare il seguente testo esattamente come appare sulle singole linee. Salvarlo sul desktop per un facile recupero con estensione file ".html" al posto del default [html] [style type = "text / css"] [- # apDiv1 {position ".txt".:! Assoluto; width: 200px; height: 115px; z-index:. 1;} -] [/ stile] [corpo] [div id = "apDiv1"] Ecco la mia prima creazione strato [/ div] [/ body] [/ html]
2 
Aprire un browser Web e selezionare "File / Apri". Individuare il documento dalla posizione è stato salvato nella finestra di visualizzazione che appare. Se le parole "Ecco la mia prima creazione strato" non appaiono, tornare indietro e controllare che tutto si inserisce esattamente come sopra.
3 
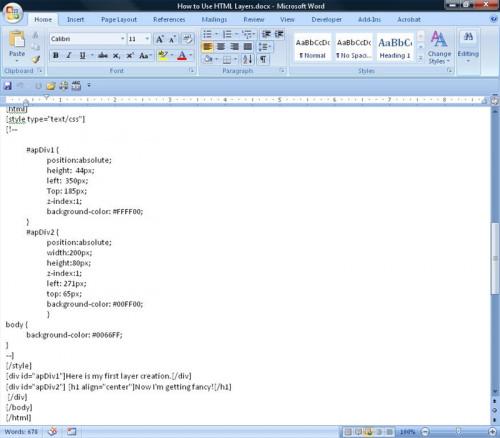
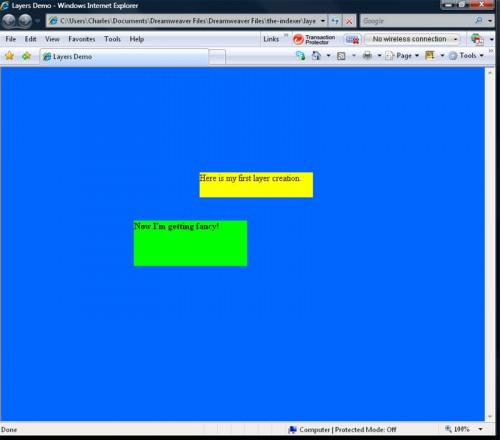
Cambiare la posizione e le dimensioni dello strato nella pagina Web, aggiungere un secondo strato e fantasia la pagina con il colore di sfondo. Apportare le seguenti modifiche al codice di cui sopra. [Html] [style type = "text / css"] [- # apDiv1! {Position: absolute; height: 44px; sinistra: 350px; top: 185px; z-index: 1; background-color: # FFFF00;} # apDiv2 {position: absolute; width: 200px; height: 80px; z-index: 1; a sinistra: 271px; top: 65px; background-color: # 00FF00;} body {background-color: # 0066FF;} -] [/ style] [div id = "apDiv1"] Ecco la mia prima creazione strato. [/ div] [div id = "apDiv2"] [h1 align = "center"] Ora mi sto fantasia [/ h1] [ / div] [/ body] [/ html]
4 
Controllare il codice come al punto 2, aggiornare la pagina prima premendo il tasto "F5" o "Visualizza / Aggiorna" nella barra degli strumenti del browser.
5 
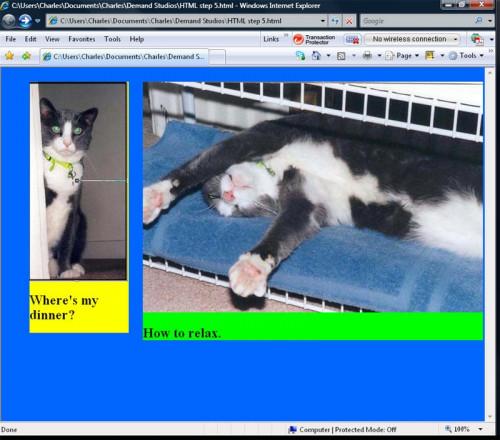
Inserire immagini in strati utilizzando il tag HTML [img src] seguito dal nome del file immagine (jpg) tra virgolette all'interno della linea [div id]. Modificare il codice che inizia con le prime linee "#apDiv" per leggere come di seguito. Si noti il layout di pagina - altezza, larghezza, a sinistra e sopra - le informazioni nelle definizioni "#apDiv" è stato modificato per visualizzare entrambi gli oggetti in modo chiaro. Controllare l'immagine per vedere il risultato <html> <style type = "text / css"> <- # apDiv1 {position:.! Assoluto; width: 175px; Altezza: 44px; z-index: 1; sinistra: 50px; top: 400px; background-color: # FFFF00;} # apDiv2 {position: absolute; width: 150px; altezza: 100px; z-index: 1; sinistra: 400px; top: 25px; background-color: # 00FF00;} body {background-color: # 0066FF;} -> </ style> <div id = "apDiv1"> <img src = "wheres_dinner.jpg"> <h2> Dov'è la mia cena? </ h2> </ div> <div id = "apDiv2"> <img src = "relaxation.jpg"> <h2> Come rilassarsi. </ h </ div> </ body> </ html>
6 Aggiungere l'azione ai livelli. Controllare le risorse aggiuntive per un esempio. Visualizzare il codice dietro questa pagina selezionando Visualizza / Fonte nel browser.
