October 29

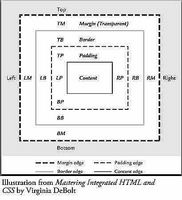
Il Cascading Style Sheet (CSS) proprietà chiamata padding aggiungerà lo spazio all'interno di qualsiasi elemento nel documento HTML. L'imbottitura è parte del box model CSS. L'imbottitura è spazio aggiunto tra il contenuto dell'elemento e dei suoi confini. Ecco come usare imbottiture.
1 In un foglio di stile CSS, ciascun lato di un elemento può avere una spaziatura differente. Quando si lavora in questo modo si imposta imbottitura di ogni lato singolarmente. I valori di padding del CSS dovrebbe essere data da cima, a destra, in basso, e di sinistra.
Ecco un esempio:
p {
padding-top: 1em;
padding-right: 2em;
padding-bottom: 0.5em;
padding-left: 2em;
}
2 La stessa regola sopra indicato può essere dichiarato utilizzando stenografia CSS, in questo modo:
p {
padding: 1em 2em 0.5em 2em;
}
3 Se tutto l'imbottitura sta per essere uguali, utilizzare una regola come questa:
p {
padding: 1em;
}
4 Se la parte superiore e inferiore sarà lo stesso e sinistra e destra sono le stesse, utilizzare questa regola abbreviata:
p {
padding: 2em 1em;
}
Il 1em wlll influisce sulla parte superiore e inferiore, il 2em influenzerà la destra e di sinistra.
