February 9

Graphic designer sono sempre alla ricerca di buoni, modi veloci per pubblicare un sito web senza dover macinare attraverso il codice di programmazione intricata. ImageReady è un programma che rende facile ottimizzare file grafici per l'utilizzo su Internet. Di solito viene fornito con pre-CS3 edizioni di Adobe Photoshop. Imageready non ha la possibilità di caricare file su Internet - avrete bisogno di un programma FTP per questo scopo. La sua forza, tuttavia, è che permette ai progettisti senza codifica HTML esperienza un modo pratico per creare pagine Web di base,-ready.
Aprite il vostro file di disegno pagina Web in Photoshop. Forse avete già disegnato il file in Photoshop; in caso contrario, è possibile importarlo da un programma di disegno diverso.
2 
Aggiungere linee guida per il vostro disegno. Assicurarsi che i governanti sono visibili cliccando su "View: e poi". Governanti "Per fare una linea guida orizzontale, posizionare il cursore sul righello superiore, tenere premuto il tasto sinistro del mouse e il trascinamento verso il basso una linea guida per ovunque è necessario posizionarlo. per le linee guida verticale, seguire la stessa procedura partendo dal righello di sinistra. In entrambi i casi, se è necessario spostare la linea guida dopo che è stato posizionato, si dovrà assicurarsi che lo strumento "Move" sia selezionata. E ' è importante aggiungere le linee guida in modo tale che tutte le schede di navigazione (o aree di immagini che si desidera per funzionare come i collegamenti ad altre pagine web) devono essere separati nelle proprie sezioni (detti anche "cellule" o "fette".)
3 
Selezionare lo strumento "Slice".
4 
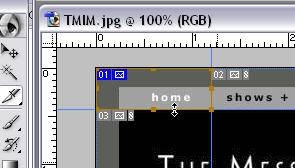
Utilizzando lo strumento "fetta", selezionare ogni cella sulla vostra immagine che dovrà essere collegato a una pagina Web separata. A tale scopo, posizionando il cursore nel punto in alto a sinistra della cella che si desidera selezionare, tenere premuto il pulsante sinistro del mouse e trascinare il mouse per nell'angolo in basso a destra della cella. Rilasciare il tasto del mouse. Si noti che, non appena avete fatto questo passo, Photoshop aggiunge automaticamente i nomi delle sezioni ad alcune delle altre cellule.
5 
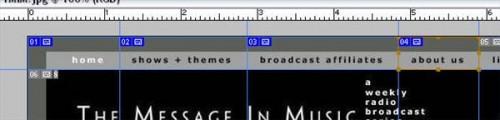
Ripetere questo passaggio per ogni cella che avrà bisogno di un collegamento ad esso assegnato.
6 
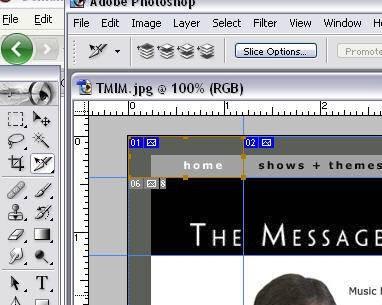
Passa alla tramite funzione "Slice-select" e fare clic sulla prima slice che ha bisogno di un collegamento aggiunto. Si noti che una volta che si sceglie la funzione "Slice-select", una scheda denominata "Opzioni sezione" appare sulla barra sopra il file.
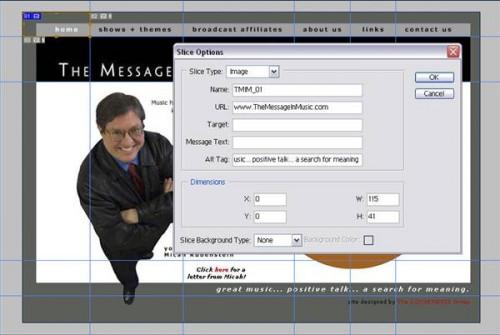
7 
Fare clic sulla barra "Opzioni sezione" e aggiungere l'URL del collegamento che si vuole collegare con quella cella.
8 Ripetere questo processo per ogni cella per cui si desidera aggiungere un link.
9 Salvare il disegno come un file di Photoshop (.psd) in modo da poter tornare in un secondo momento se è necessario apportare modifiche.
10 Ripetere i passaggi da 1 a 9 per ogni pagina che avete progettato per il tuo sito.
Vai alla scheda File e selezionare "Salva per Web." Questo lancerà automaticamente Imageready.
12 Salvare il file sia come jpg o gif. Potete vedere in anteprima ogni tipo a diversi livelli di qualità per vedere come appare prima di premere il tasto "Salva".
13 Testare il file una volta che avete salvato. Aprire il browser Web e fare clic su "Apri file". Selezionare il file appena salvato attraverso Imageready. Sarà lo stesso aspetto qui come quando si posta sul Web. Come si mouse sopra le celle a cui si aggiungono i collegamenti URL, il cursore del mouse cambia da una freccia ad una mano, il che indica che il collegamento è stato correttamente incorporato nel file.
14 Ripetere i tre passaggi per ogni pagina che avete progettato per il tuo sito.
15 Avviare il programma FTP e connettersi al server del tuo URL.
16 Carica tutti i file salvati attraverso Imageready.
17 Visualizza i file su Internet. Quando si digita l'indirizzo, dovrebbe assomigliare a questo: www.yourURLname.com/yourFILEname.jpg. Se l'URL è un .net o .org, sostituto che per il .com nell'esempio. Se il file è un .gif, sostituire tale per la .jpg.
