November 4
Il display CSS: la proprietà table-row consente di effettuare visualizzazione del contenuto in un browser, come se si trattasse di una riga della tabella. È possibile inserire contenuti in un div per visualizzare come se si trattasse di una cella di una tabella utilizzando il display CSS: la proprietà table-cell. Tuttavia, non vi è alcun markup HTML rendendo il contenuto visualizzato un tabella effettiva delle informazioni tabulari. I contenuti possono essere accessibili, mentre dando il potere visualizzare tale contenuto come se si trattasse di una tabella o griglia. Ecco come si fa.
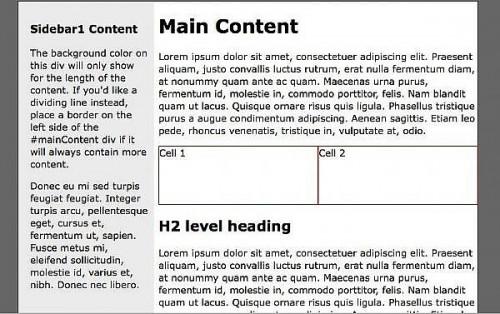
Per dimostrare, ecco un semplice CSS centrato layout a due colonne in un div contenitore. Si noti che il codice HTML non è per un tavolo. Si tratta di un div contenitore che contiene due div annidati: una barra laterale e una zona del contenuto. Annidati nell'area del contenuto si vede un div che regge due div annidati. Questi div vengono assegnati alla classe "riga" e "cella", rispettivamente, in modo che possano essere in stile con i CSS.
2 
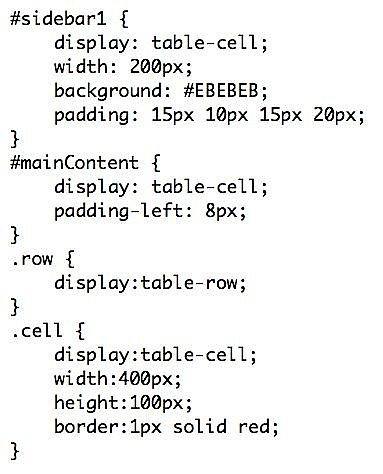
Assegnare il seguente CSS alla pagina. Si noti che le div sidebar1 e mainContent hanno la proprietà display: table-cell. Non vi è alcuna necessità di racchiudere queste visualizzazione: div presentazione table-cell in un display: table o display: table-row div. Questo perché il tavolo e la riga della tabella sono implicite. Ciò significa che il browser si comporterà come se un tavolo e una riga della tabella sono stati effettivamente forniti. Per la riga nidificato con due celle che apparirà nell'area dei contenuti principale, usare il CSS mostrato per la classe "riga" e la classe "cella" nel CSS mostrato. I colori ed i bordi sono dati per chiarezza. Essi non sono necessari per ottenere i risultati di layout.
3 
I risultati vengono visualizzati in un modo a griglia con un recipiente contenente due grandi cellule o scatole che mostrano come le colonne. All'interno della zona mainContent si vede la fila di due cellule o scatole che potrebbero contenere testo o le immagini in base alle esigenze. Questo effetto griglia è stato raggiunto con proprietà di visualizzazione CSS.
4 In HTML, la barra laterale è venuto prima in ordine di origine. È possibile invertire tale modo da mettere la barra laterale a destra mettendo la mainContent div primo nell'ordine di codice HTML.
