June 20
Un portfolio online è spesso usato dai web designer, grafici o fotografi per pubblicizzare il loro lavoro ai potenziali clienti. Con lo strumento di editing sito Web di Adobe Dreamweaver e uno strumento di editing grafico compagno, si può facilmente creare un portafoglio sul web con immagini in miniatura del vostro lavoro un visualizzatore fare clic per visualizzare le versioni più grandi e informazioni più dettagliate o per visitare un sito web dal vivo hai disegnato.
Apri il tuo strumento di editing grafico e quindi aprire una delle immagini per il vostro portafoglio.
2 Clicca l'immagine e ridimensionarla per una miniatura larga circa 150 a 200 pixel. In Fireworks, il software utilizzato per l'esempio mostrato qui, il comando Dimensione immagine si trova sotto menù Modifica -> Canvas.
3 
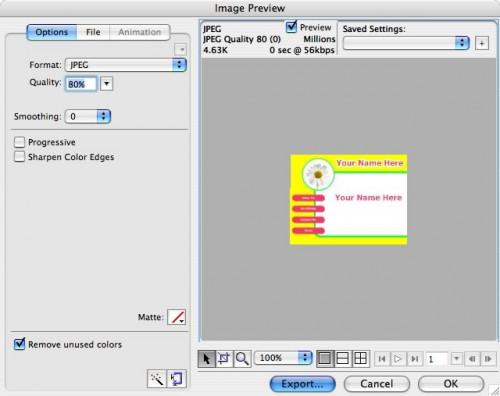
Esportare la miniatura come un nuovo file JPG con un nome che indica che è la miniatura. In Fireworks, esportare menù uso File -> Anteprima immagine e selezionare JPG come formato di file.
4 Ripetere i passaggi precedenti per creare miniature di tutte le immagini per il vostro portafoglio.
Aprire Dreamweaver e fare clic su "Crea nuovo" dal menu principale per iniziare un nuovo documento HTML.
6 Digitare il testo per descrivere che tipo di portafoglio è quindi premere il tasto Invio.
7 
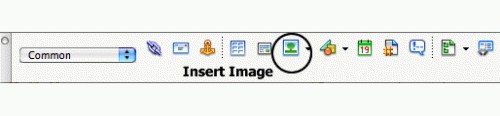
Fare clic sul pulsante Inserisci immagine sulla barra degli strumenti in alto per aggiungere una miniatura per la pagina.
8 
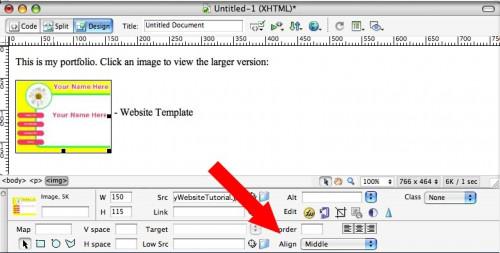
Clicca sull'immagine una volta per selezionarlo e scegliere allineamento dal Medio ispettore proprietà in modo che il testo digitato accanto alla miniatura si allineerà con il centro dell'immagine.
9 Digitare il testo accanto alla miniatura per descrivere quello che è.
10 
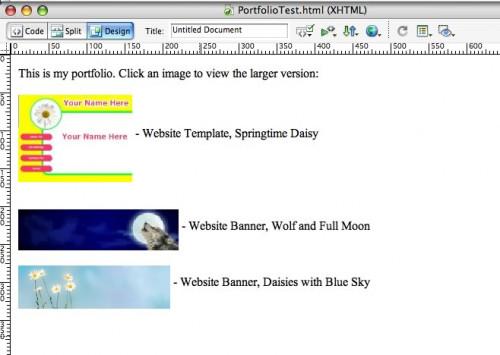
Tipo un paio di ritorni a capo e inserire un altro miniatura e testo descrittivo. Ripetere l'operazione per tutte le miniature.
11 Fare clic sul menu File e selezionare Salva per salvare i tuoi progressi finora.
12 Fare clic sul menu File, quindi Nuovo per iniziare un nuovo documento HTML. Questa sarà la pagina che si apre quando un utente fa clic la tua prima miniatura.
13 Digitare il testo nella parte superiore della pagina per indicare ciò che il design di questa pagina è dettagli.
14 Fare clic sul pulsante Inserisci immagine nella barra degli strumenti e aggiungere un'immagine più grande o full-size che si desidera mostrare.
15 Fare clic sul menu File e selezionare Salva per salvare il nuovo file.
16 Ripetere questi passaggi e creare pagine di dettaglio per tutti gli articoli nel tuo portafoglio.
17 Fare doppio clic sulla pagina con le miniature nella lista dei file del sito locale sul lato destro dello schermo per aprirlo se non è ancora aperto sullo schermo.
18 Fare clic una volta su una miniatura per selezionarla.
Inserire un link da questa miniatura per la pagina dei dettagli ad esso associati facendo clic sull'icona della cartella alla destra della casella "Link" nella finestra di ispezione Proprietà e scegliere il file dalla finestra di dialogo, o usando il "Punto su file" croce -hairs icona accanto alla casella link e trascinando il puntatore al file nella tua lista dei file del sito locale sulla destra.
20 Ripetere i passaggi precedenti per aggiungere i link a tutti i tuoi miniature.
21 Fare clic sul menu File e selezionare Salva per salvare le modifiche.
22 Caricare i file di portafoglio al server web utilizzando il blu "up" freccia nel locale lista dei file del sito sulla destra e quindi verificare le pagine del tuo browser web.
