October 4
elementi HTML possono avere attributi. Ad esempio, un elemento A può avere un attributo HREF. Un elemento IMG può avere un attributo TITLE. Utilizzando selettori di attributo in CSS fornisce un modo in più per appendere gli stili su elementi molto specifici. Ecco come.
Un selettore di attributo si rivolgerà un elemento specifico se il selettore corrisponde all'elemento o se una certa condizione attributo specificato è soddisfatta. I valori selettore di attributo vengono riportate tra parentesi quadre, [come questo]. Se si scrive una regola selettore di attributo in cui il selettore corrisponde l'elemento, potrebbe apparire come questa immagine.
2 Il selettore nella fase 1 obiettivi ogni elemento IMG con un attributo TITLE. Non importa ciò che il contenuto di tale attributo title è; Importa solo che l'elemento ha un attributo titolo.
3 
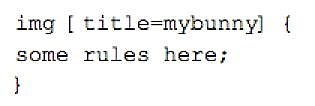
È possibile ottenere più specifico di quello con un selettore di attributo utilizzando la sintassi [att = val]. Con questa sintassi, l'attributo target deve avere un valore specifico. Supponiamo, per esempio, che si desidera creare uno stile per le immagini che hanno l'attributo esatto TITLE "mybunny." Ora il TITOLO di attributo da sola non basta; Il valore deve corrispondere esattamente così.
4
Un altro tipo di selettore di attributo utilizza una combinazione segno tilde uguali come questo [att ~ = val]. Con questo selettore si può adattarsi a qualsiasi elemento che ha un valore particolare tra un elenco di valori separati da spazi. Ad esempio, si supponga di avere un elemento H3 sulla tua pagina con un elenco separato da spazi di attributi di classe tra cui "warning bollettino," come questo immagine mostra.
5 Questo selettore di attributo CSS
h3 [class ~ = "warning"] {
alcune regole qui;
}
dovrebbero essere destinati l'elemento h3 mostrato nell'immagine al punto 4 con la lista spazio separato di attributi. Ha solo per abbinare una delle voci della lista.
6 
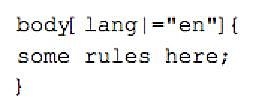
L'ultimo tipo di selettore di attributo usa la sintassi, che conciliano il carattere pipe (il tubo è la barra verticale dritto sul tasto sopra il tasto Invio, che si digita con il tasto Shift) e un segno di uguale. Vedere la regola nell'immagine per un esempio di un tubo seguita da un segno di uguale. Questa sintassi corrisponde elementi trattino. Questo il più delle volte viene utilizzato in regole di targeting dichiarazioni linguistiche specifiche in cui si potrebbe avere gli attributi trattino in un elemento HTML come ad esempio en-US o it-IT. Un selettore esempio è mostrato nell'immagine. Tale norma sarebbe partita qualsiasi attributo LANG che ha avuto "en" tra un elenco trattino di valori separati lingua.
