October 29

Utilizzare i CSS per rendere la vostra tabella di dati attraente e facile da capire.
1 Creare la tabella nel solito modo. Se la tabella utilizza colonne di organizzare i dati, utilizzare l'elemento HTML esimo per creare intestazioni delle colonne. Se la tabella utilizza righe di organizzare i dati, utilizzare il codice HTML esimo elemento per creare intestazioni di riga.
2 La creazione di confini in CSS richiede due regole nel CSS. Con la prima regola, si imposta un bordo per l'esterno del tavolo. È anche possibile impostare la regola di border-collapse, in modo che avrete solo una linea di confine tra le celle della tabella. (Se si desidera doppie confini tra le celle della tabella, non impostare la proprietà border-collapse al collasso.) Ecco una regola di esempio:
tavolo {
border-width: 1px;
border-style: solido;
border-color: # 000000;
border-collapse: collapse;
}
Successivamente, si aggiunge un bordo per l'intestazione della tabella (th) e dati della tabella (TD) celle della tabella. Se è stato utilizzato border-collapse: crollo sulla vostra regola tavolo, ci sarà una sola linea di confine tra le celle. Ecco una regola di esempio:
th, td {
border-width: 1px;
border-style: solido;
border-color: # 000000;
}
Si noti che il selettore raggruppati °, TD crea la stessa regola CSS sia per il TH e gli elementi td.
4 
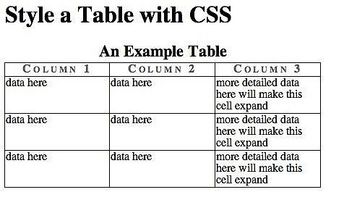
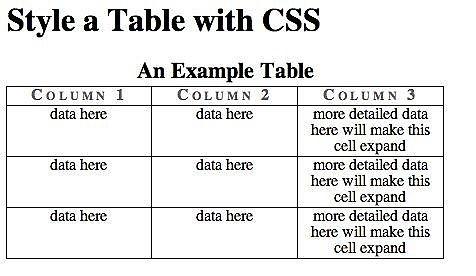
Se la tabella ha una didascalia, è possibile utilizzare i CSS per lo stile di esso. La tabella mostrato nell'immagine nella Sezione 1, Punto 3 ha una didascalia. Ecco un semplice esempio di una regola di stile per esso.
didascalia {
font-size: 1.4em;
font-weight: bold;
padding-bottom: 4px;
}
Confrontare l'effetto di questa regola con lo spettacolo comparsa nella sezione 1, punto 3.
5 È possibile posizionare la didascalia nella parte superiore o inferiore della tabella con una didascalia-side: top o una didascalia-side: dichiarazione di fondo nella regola didascalia. 6 
L'elemento esimo è in grassetto e centrato (se è in una colonna) per impostazione predefinita. Se si desidera cambiare il suo aspetto in qualsiasi modo, è possibile scrivere una regola per il TH selettore. Questa regola, ad esempio, cambia il colore, il font-variant e il letter-spacing.
esimo {
font-variant: small-caps;
color: #666666;
letter-spacing: 0.2em;
}
7 
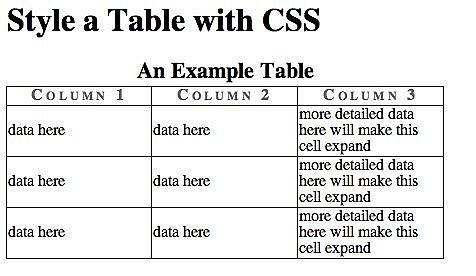
Il valore predefinito per l'allineamento verticale del testo nelle celle della tabella è centrale. Per mostrare questo, un po 'di più il testo è stato aggiunto alla tabella di esempio.
8 
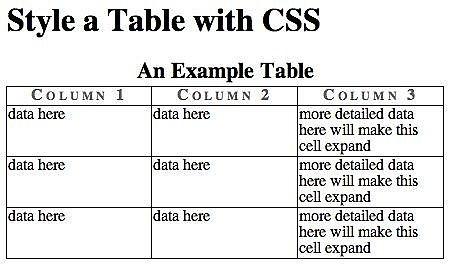
Si può scegliere vertical-align: top o vertical-align: basso. Ecco un esempio:
td {
vertical-align: top;
}
9 
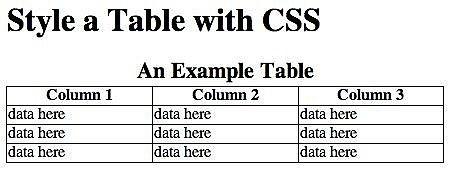
Per allineare il testo in orizzontale nelle celle della tabella, sia a sinistra, destra o al centro, utilizzare la proprietà text-align. Dal momento che il valore di default è a sinistra, la regola esempio cambierà il valore al centro.
td {
vertical-align: top;
text-align: center;
}
