August 21
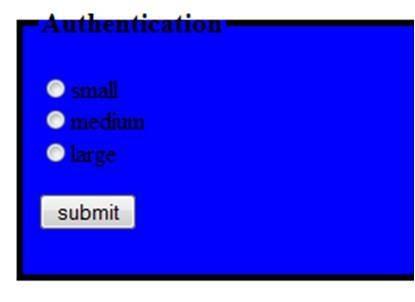
Proprio come suggerisce il nome, un fieldset è un insieme di campi di informazioni sviluppati nell'ambito di un formato HTML. Quando si progetta un fieldset lo sviluppatore deve richiedere alcuni aspetti dello stile in considerazione: il colore del bordo, il colore dei campi e il colore di sfondo. Queste specifiche possono essere impostati mediante l'attuazione di un foglio di stile a cascata (CSS) in cui tutte le caratteristiche di stile fieldset sono in bundle insieme. Il CSS è anche conveniente perché sarà garantire l'uniformità in tutta la pagina senza fare il tipo di sviluppatore nelle specifiche stile ogni volta che c'è un fieldset al design.
1 
Determinare quale colore si desidera cambiare il fieldset a. È possibile farlo aprendo il documento HTML che include il fieldset in un browser. Determinare quali schemi di colore che si desidera.
2 
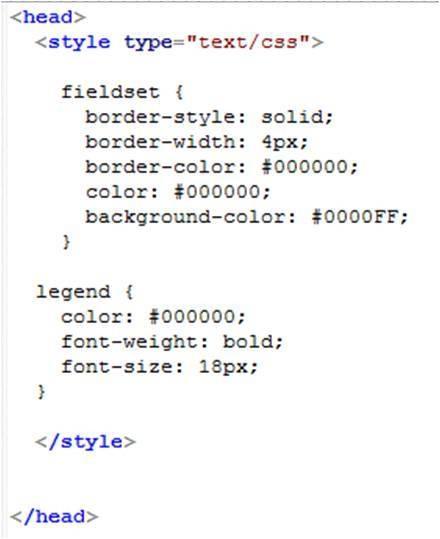
Trova il foglio di stile che determina le caratteristiche di stile del fieldset / s. Questo dovrebbe essere tra i tag <style> incastonati tra i tag <head> tag.
3 
Trova gli equivalenti esadecimali dei colori che avete scelto (vedi Risorse per la tabella).
4 
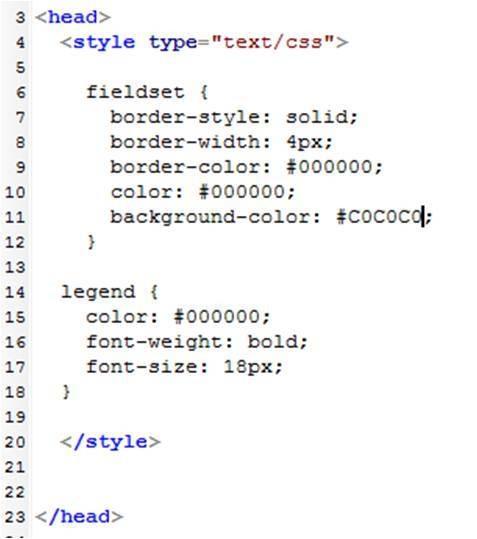
Modificare i colori. Le tre caratteristiche principali che devono essere cambiate sono:
border-color: #000000;
color: #000000;
background-color: #C0C0C0;
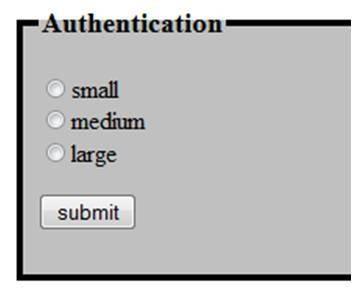
Questo esempio risolve il confine al nero, i colori dei campi a sfondo nero e il campo di grigio dal blu originale.
5 
Testare le modifiche in un browser. Aprire il file HTML in un browser di vostra scelta e determinare se vi piaccia o no. Ripetere il processo per apportare ulteriori modifiche.
