September 3
Molti mode web design vanno e vengono, ma discesa link del menu sembrano essere qui per rimanere, in quanto combinano la facilità d'uso con una semplicità di progettazione che consente di risparmiare spazio e sembra buono. Se si sa come creare fogli di stile con i CSS, creazione di menu a discesa non è mai stato più semplice.
1 
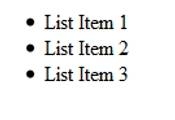
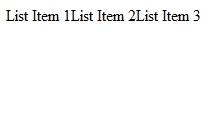
Creare una lista non ordinata HTML nella pagina desiderata in questo modo:
<Ul>
<Li> Elenco Articolo 1 </ li>
<Li> Elenco Articolo 2 </ li>
<Li> lista Articolo 3 </ li>
</ Ul>
2 
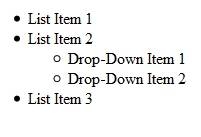
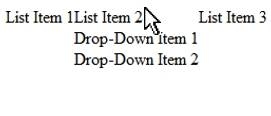
Nest una seconda lista non ordinata all'interno di una delle voci di elenco. L'idea è per la lista annidata di essere il elenco a discesa che appare quando si passa o si fa clic sulla voce dell'elenco che lo contiene. Il codice sarà ora simile a questa:
<Ul>
<Li> Elenco Articolo 1 </ li>
<Li> Lista Articolo 2
<Ul>
<Li> Articolo 1 Drop-Giù </ li>
<Li> Articolo 2 Drop-Giù </ li>
</ Ul>
</ Li>
<Li> lista Articolo 3 </ li>
</ Ul>
Si noti che "Lista voce 2" non chiude con il <li /> tag fino a dopo la lista annidata è completo.
3 
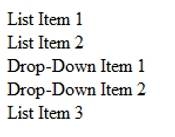
Sbarazzarsi della formattazione automatica degli elenchi modificando il foglio di stile CSS. Si può avere qualsiasi tipo di formattazione che ti piace, ma per questo semplice esempio, sarebbe solo oscurare il punto. Per fare questo, modificare il foglio di stile in questo modo:
ul {
list-style: none;
margin: 0;
padding: 0;
}
4 
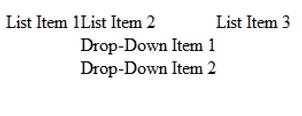
Rendere la prima lista non ordinata appaiono in orizzontale, e la lista non ordinata annidata compare in verticale sotto di esso, modificando il foglio di stile con il seguente codice:
ul li {
float: left;
}
ul li ul li {
clear: both;
}
5 
Nascondere la lista annidata di apparire automaticamente:
Li ul {
display: none;
}
6 
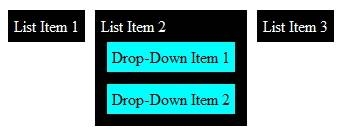
Fare l'elenco nidificato appare quando si passa sopra la voce dell'elenco che lo contiene:
li: hover> ul {
blocco di visualizzazione;
}
7 
Aggiungere collegamenti all'interno delle voci di elenco, e lo stile la lista per adattarsi con lo schema del tuo sito web. Pad ogni voce dell'elenco per rendere le cose più leggibile, creare un bordo intorno a ogni elemento o cambiare il colore di sfondo di ogni elemento, quello che funziona per voi.
