October 28
Taglio o "affettare" un grafico per un design CSS Web è un modo per ottimizzare una grande immagine per il tuo sito. Le fette trasformano la grande grafica in una collezione di grafica più piccoli che caricherà più velocemente. Adobe Fireworks è specificamente progettato per la creazione di grafica web, tra cui fette di CSS. Inoltre, crea livelli CSS e il codice HTML automaticamente, quando le fette sono esportati, per mappare le fette di nuovo alla grafica originale. Uno strumento di modifica web come Adobe Dreamweaver può quindi utilizzare i file e che il codice per la costruzione di un sito web CSS.
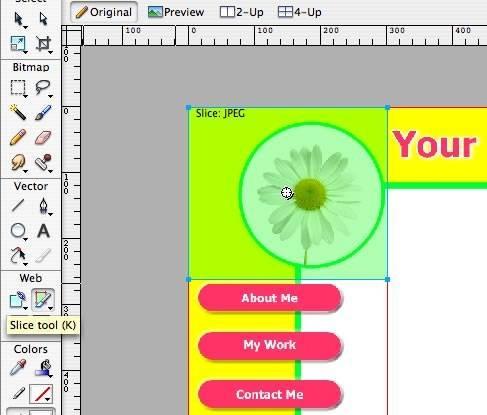
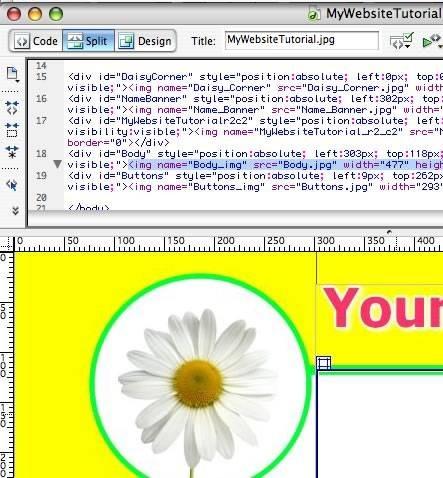
Aprire Adobe Fireworks e creare l'immagine sito web. L'esempio mostrato qui è una pagina web creata con rettangoli arrotondati, un cerchio, un testo e una fotografia incollata nel cerchio.
2 Fare clic sul menu File e salvare il file. Sarà in formato PNG.
3 Esaminare la grafica e determinare le zone migliori per tagliare in porzioni più piccole. Si vuole fare tagli logiche e mantenere gli oggetti unificati insieme. Ad esempio, il testo nella parte superiore dello schermo farebbe una fetta, l'angolo margherita un'altra, e la colonna pulsante una terza, lasciando la zona centrale bianco come l'ultima fetta.
Fare clic sullo strumento Slice nella sezione web della tavolozza degli strumenti, circa a metà strada verso il basso. Si presenta come un quadrato verde chiaro con un coltello di fronte ad essa. Funziona come uno strumento forma.
5 
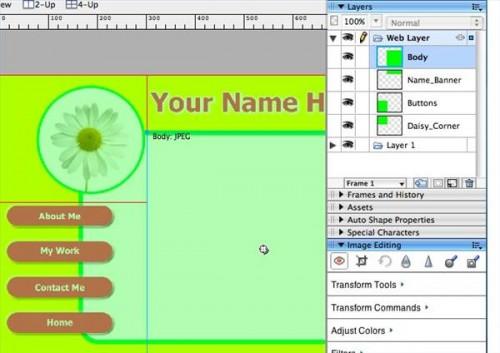
Fare clic e trascinare per evidenziare la prima fetta. Nell'esempio mostrato qui, la margherita in un angolo è impostato per essere una fetta. Nella palette Livelli sul lato destro dello schermo apparirà un nuovo oggetto nel livello Web che rappresenta questa fetta.
6 
Fare doppio clic sull'etichetta fetta nella paletta dei livelli Web e rinominare l'oggetto da "fetta" per qualcosa di più specifico, che sarà più facile da capire se si guarda il codice HTML in seguito.
7 
Creare più sezioni per coprire il resto della tua grafica e salvare di nuovo il file.
8 Fare clic sul menu File, quindi Esporta.
9 
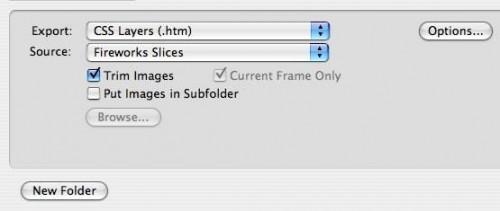
Selezionare "Livelli CSS .htm" dal menu Esporta nella parte inferiore della finestra di dialogo. Lasciare la Sorgente come "Fireworks fette".
10 Fai clic su "Nuova cartella" e creare una nuova posizione per i file esportati se non si desidera loro esportati nella stessa posizione al file grafico PNG originale hai lavorato su.
11 Fare clic sul pulsante Esporta.
12 
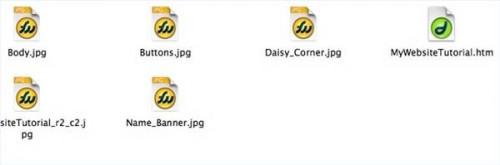
Uscire Fireworks e individuare la cartella in cui è stato esportato il file. Si dovrebbe vedere i file JPG individuali per ogni fetta e un documento HTML che contiene il codice di metterli di nuovo insieme come una pagina web.
13 
Aprire il file HTML in Adobe Dreamweaver per vedere i fuochi d'artificio codice generato e di continuare a lavorare con le fette esportate per terminare la pagina web.
