January 14

Un elemento del form che vi aiuterà a organizzare e chiarire una forma è l'elemento fieldset. Una forma può contenere più di un fieldset. Ad esempio, ci potrebbe essere un fieldset contenente gli elementi del modulo per le informazioni personali dell'utente: nome, email e altri dettagli. Un altro fieldset potrebbe raccogliere informazioni su una domanda, un prodotto o un servizio. A seconda dello scopo della forma, fieldsets possono contribuire a suddividerlo in porzioni significative e le aree visivamente distinte. In questo articolo vi istruirà come per lo stile un fieldset e leggenda.
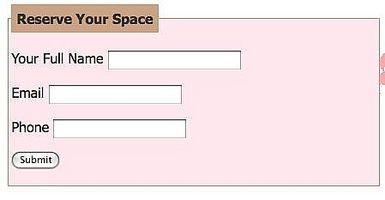
Creare fieldset mostrato nella introduzione del HTML accompagnamento.
2 Guardate i vari elementi in forma. Questi elementi possono essere in stile: fieldset, leggenda, p, etichetta, di ingresso. Gli elementi p non sono necessari; l'esempio potrebbe usare br o div invece, e nella maggior parte forme il pulsante di invio non sarebbe parte di un fieldset, in particolare se la forma aveva più di un fieldset, che è uno scenario molto probabile.
3 Qualsiasi regola di CSS può essere applicata a qualunque o tutti gli elementi forma attuale. È possibile scrivere le regole per i font, i colori, sfondo, background-image, interlinea, padding, margini, il bordo o qualsiasi altra cosa si potrebbe desiderare di presentare in un modo particolare.
4 Queste sono le regole CSS che ho scritto per lo stile fieldset e leggenda. Si potrebbe fare questo molti altri modi. Il mio modo, non è l'unico modo.
fieldset {
border: 1px solid # CCA383;
width: 50%;
background: # FFE8EF;
padding: 3px;
}
leggenda fieldset {
background: # CCA383;
padding: 6px;
font-weight: bold;
}
5 Alcuni tocchi semplici con i CSS che coinvolge il colore, padding e border fanno la leggenda distinguersi e sottolineare visivamente il modulo nella pagina.
