December 22
Per impostazione predefinita, il puntatore del mouse, o il cursore, su un sito web è una freccia o un I-bar. È possibile, tuttavia, vogliono il cursore per passare a un dito che indica quando il visitatore passa sopra un link, o forse un simbolo mirino quando il visitatore zeri su un pulsante. Il cursore può essere personalizzato con (fogli di stile a cascata) CSS con l'aggiunta di stile e il cursore attributi per i tag HTML per i quali si desidera il cambiamento del cursore da applicare. Questo include i paragrafi, link, grafici o addirittura l'intera pagina.
1 Aprire il software di editing web e la pagina web per il quale si desidera personalizzare il cursore.
2 Visualizzare il codice HTML della pagina.
3 Scorrere fino alla sezione della pagina a cui si desidera che il cursore personalizzato da applicare.
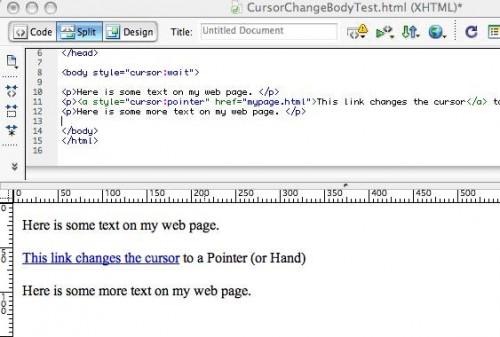
Aggiungere style = "cursor: attributo" al tag che si desidera lo stile di influenzare, dove attributo è il tipo di cursore per sostituire il cursore predefinito. L'attributo "mirino" crea un grande cursore segno più, "testo" crea lo standard I-bar si vede su uno schermo di elaborazione testi, "attesa" e "progresso" creare i tipi di cursori che si vedono quando il computer è occupato a fare qualcosa , che varia a seconda del sistema operativo, e "puntatore" crea il cursore dito puntato. In un tag di paragrafo impostato per utilizzare il cursore del "testo", il codice HTML sarà simile: <P style = "cursor: testo">. Il testo del paragrafo va qui </ P>
5 Aggiungere un attributo del cursore stile al tag <A> di un collegamento ipertestuale a cambiare il cursore solo per il collegamento. Il codice HTML sarà simile: <A style="cursor: pointer" href="mydomain/another_page.html"> Clicca qui per andare a un'altra pagina nel mio sito </A>.
6 
Aggiungere uno stile e attributi del cursore al tag <BODY> se si desidera che il cursore essere cambiato per l'intera pagina. Il codice HTML sarà simile: <style = "cursor: mirino" body>. È possibile impostare un cursore globale tag corpo e hanno ancora un cursore diverso per singoli paragrafi, link e tag di grafica.
7 
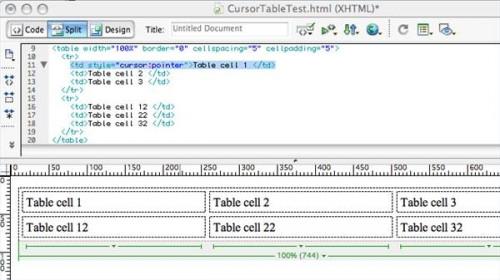
Aggiungere uno stile e attributi del cursore ai tag <td> di un tavolo se si desidera che il cursore cambia quando il visitatore posiziona il mouse su una cella di una tabella. Il codice HTML sarà simile: <td style = "cursor: testo">. Testo nella cella della tabella </ td>
8 Salvare le modifiche alla tua pagina web e aprire la pagina in un browser web per testare gli stili del cursore in azione.
