October 6
HTML sta per Hypertext Markup Language. E 'il linguaggio di base delle pagine Web. Quando si visita una pagina Web, il browser formatta la pagina in base a come si legge il codice HTML nel file della pagina.

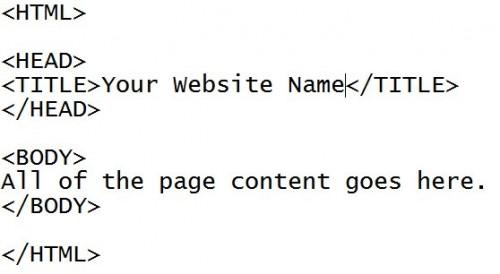
Ogni file HTML deve avere la stessa struttura di base. Questo si presenta sotto forma di tre tag, proprio all'inizio, i corrispondenti tag di chiusura e il tag TITLE. Non è assolutamente necessario digitare i tag in tutte le lettere maiuscole, ma rende molto più facile da leggere. Un file HTML inizia con il tag <HTML>, seguito dal tag <HEAD>. All'interno del tag <HEAD> è il tag <TITLE>. Il titolo è il testo che vedi nella parte superiore del telaio della finestra quando la pagina è aperta nel browser. Un esempio di un titolo è: <TITLE> Il tuo sito web Nome </ TITLE>. Si noti il tag di chiusura, che sembra lo stesso del tag di apertura, eccetto che ha il carattere barra in esso. Dopo il titolo, è possibile chiudere la testa: </ HEAD> e quindi è possibile aprire il <BODY>. Il corpo contiene tutti i contenuti del sito web che in realtà si vede nella finestra principale del browser. Dopo che il corpo si inserisce il </ body>, seguito dal tag </ HTML>. In generale, ogni tag prosegue la propria linea. Il tag del titolo, con il testo e il tag di chiusura, può essere su una sola riga. Tutto il resto sarà brevi linee separate.

Il corpo del file HTML avrà molti tag. Ci sono tag per specificare il colore di sfondo, il tipo di carattere (con i suoi molti attributi), il tag di paragrafo e molti altri. Ogni tag ha la stessa forma, con una staffa aperta all'inizio, il nome del tag e una staffa di chiusura alla fine. Prima della parentesi di chiusura, molti tag specificano gli attributi, come i colori, dimensioni e nomi dei font. Il contenuto colpiti dal tag viene dopo, seguito da un tag di chiusura, che avrà lo stesso nome del tag di apertura, ma con una barra prima di esso. L'immagine esempio mostra gli attributi del tag body che impostare lo sfondo di una luce blu, il testo in bianco e imposta i colori per il testo e testo del link visitati. Vedrete anche esempi di testo con un po 'di formattazione e paragrafi.
La formattazione è spesso fatto utilizzando un altro tipo di codifica chiamato Cascading Style Sheets, o CSS. CSS può impostare la formattazione specifica per qualcosa che viene enfatizzato, grande e può anche rendere il testo in grassetto di un colore diverso rispetto al resto del testo. HTML ha anche alcuni tag di formattazione, e alcuni programmatori web e designer usano ancora questi. Ad esempio, <B> rende il testo in grassetto, e <I> rende corsivo. Tutti i tag di formattazione hanno un tag di chiusura corrispondente.

Un tag link è un tag speciale che converte il testo tra i tag di apertura e chiusura di collegamento in un link. Quando il vostro Web visitatore clicca sul link di testo, li porta al link indicato nel tag link. È possibile rendere le immagini fungono da collegamenti, nonché il testo, o una combinazione di un'immagine e di una stringa di testo. Il tag immagine è uno dei pochi tag che non hanno bisogno di un tag di chiusura. Ha solo bisogno di dire dove l'immagine è (potrebbe essere nella stessa cartella e il file HTML, o potrebbe essere in una cartella separata). È inoltre possibile aggiungere in attributi di immagine, tra cui le dimensioni, la centratura e se ha un bordo, e specificare il testo alternativo da visualizzare se l'immagine non è visibile.

Se si desidera un elenco speciale con proiettili o numeri, è possibile configurarlo utilizzando i tag speciali realizzati solo per le liste. Un elenco con i numeri è chiamata una lista ordinata, e il tag che inizia è <ol>. Un elenco con proiettili è chiamata una lista non ordinata, e la sua tag è <UL>. Vedere l'esempio nella foto per vedere come ognuno di questi è impostato, e quello che ognuno sarebbe simile in un browser.
Un'opzione utile in HTML è quello di fare un modulo per i visitatori web per compilare. Questo può essere un luogo semplice per loro di mettere nel loro indirizzo di posta elettronica a firmare per la vostra newsletter, oppure può essere un modulo d'ordine complicata. Una forma inizia con il tag <FORM> e utilizza tag speciali per creare pulsanti, aree di testo e campi di input. I caratteri speciali sono caratteri non è possibile digitare sulla tastiera, come ad esempio gli accenti, lineette, virgolette di tipografo e gli spazi non-breaking. Uno spazio unificatore è utile perché nel codice HTML, qualsiasi sequenza di più di uno spazio viene letto dal computer come un solo spazio --- se si vuole di più, usare per ogni spazio in più è necessario.
Tabelle e cornici sono due modi di strutturare una pagina HTML. Cornici assumere l'intera pagina, fino al bordo, e la sezione fuori in due o più aree. I tavoli sono più flessibili e possono essere utilizzati in qualsiasi parte della pagina per allineare sezioni di contenuti.
Quando il Web era giovane, HTML era l'unico modo per formattare le pagine Web. Ora, la maggior parte delle pagine web avrà una combinazione di diversi linguaggi di programmazione su di loro in varie parti, per motivi diversi e funzioni. CSS viene utilizzato per formattare la pagina in modi più complicati di HTML consente, e in modo molto più flessibile. Altri linguaggi come JavaScript, Java e Flash sono utilizzati per contenuti animati e interattivi. linguaggi di database come PHP vengono utilizzati per gli elenchi e le altre funzioni simili. Web designer possono imparare una o tutte queste lingue, a seconda della parte di sviluppo di siti web che vogliono specializzarsi in.
