August 8

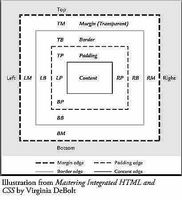
Il Cascading Style Sheet (CSS) proprietà chiamata confine aggiungerà confini intorno alla parte esterna del contenuto e l'imbottitura di qualsiasi elemento nel documento HTML. Border fa parte del box model CSS. viene aggiunto confine tra il contenuto dell'elemento con la sua imbottitura e il margine dell'elemento. Ecco come usare confine.
1 In un foglio di stile CSS, ogni lato di un elemento può avere un bordo diverso o nessun bordo. È possibile impostare confine di ogni lato singolarmente. Quando è impostato singolarmente, i valori di frontiera della CSS dovrebbe essere data da cima, a destra, in basso ea sinistra.
2 Per ogni confine che si utilizza, è necessario fornire i valori per border-width, border-style e border-color.
3 Border-width può essere espresso come sottile, media, spessa o con un valore dato in pixel, EMS o cento.
4 Border-color può essere qualsiasi valore colore desiderato.
5 Border-stile può essere nessuno, nascosto, punteggiato, tratteggiato, solido, doppio, groove, ridge, inset, dall'inizio o ereditare.
6 Ecco una regola di esempio (utilizza scorciatoia per lo stile un elemento di paragrafo con sottili bordi solidi blu su tutti e quattro i lati):
p {
border: thin blu solido;
}
7 Se si desidera che i valori diversi per i confini, è necessario scrivere una regola più dettagliato. Per esempio:
p {
border-top: none;
border-right: sottile blu solido;
border-bottom: blu medio solido;
border-left: sottile grigio solido;
}
