July 24
Uno storyboard è un abbozzo di come si vuole affrontare un particolare progetto. Popolare nel cinema, storyboard possono essere utilizzati anche per contribuire a costruire un sito web. La creazione di uno storyboard prima di iniziare il vostro sito web vi aiuterà a lavorare sul computer in modo più efficiente, perché avrete un piano da seguire e avrete già pensato l'organizzazione del sito generale, il layout di pagina e il contenuto della pagina. Lo storyboard dà una prospettiva "big picture" al progetto web globale ma anche di abbattere un progetto complesso in unità funzionali che possono essere affrontate singolarmente.
1 Usando una carta e matita, disegnare un rettangolo verticale per rappresentare la vostra home page del sito nella parte superiore del foglio.
2 Disegnare rettangoli simili a rappresentare le altre pagine si pensa sarà collegata a quella home page sotto il rettangolo di partenza, come una piramide.
3 Esaminare ogni seconda pagina di livello e pensare a quello che potrebbe essere legato da ciascuno di essi e di creare una terza fila di rettangoli. Ripetere l'operazione per il maggior numero di sottolivelli del tuo sito ti senti bisogno.
Disegnare linee tra i rettangoli per mostrare come essi sono collegati l'uno all'altro. Questo disegno servirà come "mappa del sito" di massima per il tuo sito.
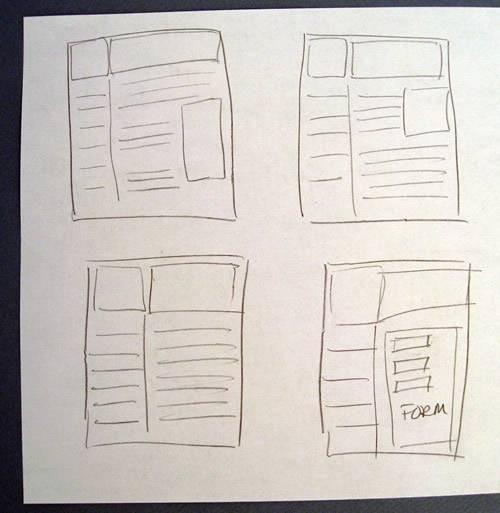
5 Disegnare un grande rettangolo su un nuovo pezzo di carta per rappresentare la home page. Ora, pensare al layout e il contenuto della pagina.
6 Disegna riquadri e linee per rappresentare le bandiere, la grafica, la navigazione e il testo per darsi una vaga idea di come immaginate la pagina di incontro sul web.
7 
Ripetere il passaggio 2 per ogni pagina del tuo sito. Quando si dispone di disegni di tutte le pagine, lo storyboard è completo e si è pronti avviare il strumento di web design e mettere il vostro piano in azione.
