July 3

Per rendere le pagine Web accessibili, utilizzare il testo alternativo per le immagini. Questo è quello che stiamo sempre insegnato. Ma ci sono buoni e cattivi usi del testo alternativo. Ci sono anche casi in cui non avere alt text è in realtà la cosa giusta da fare.
1 Se è necessaria alt text, aggiungerlo come un attributo del tag img del codice HTML. E 'semplicemente alt = "ecco esempio alt text" scritto come parte dell'elemento IMG.
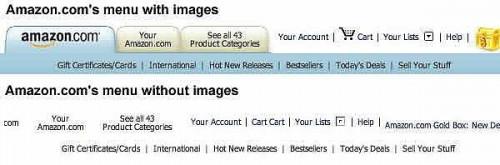
2 Lo scopo del testo alternativo è quello di spiegare il significato di un'immagine se l'immagine non viene visualizzata. Guardate l'immagine del menu Amazon al all'inizio di questo articolo. Il testo alternativo è quello che si vede quando il menu Amazon.com è visto senza immagini. Come si può vedere, il menu è ancora completamente utilizzabile e comprensibile grazie alla corretta alt text.
3 Buon testo alternativo per tutto ciò che è di essere cliccato in un menu dovrebbe dire la stessa cosa l'immagine dice. Ad esempio, il testo alt per un pulsante che dice "Home" dovrebbe anche dire "casa". Il testo alternativo sostituisce l'immagine di contenuto e la funzione.
Per le immagini non-menu che sono destinate ad essere cliccato, il testo alt dovrebbe spiegare lo scopo del click. Ad esempio, l'immagine di un libro con un link per acquistare da Amazon.com dovrebbe dice qualcosa come alt = "Compra questo libro su amazon.com".
4 Il testo alternativo per un'immagine che fornisce contenuto e significato alla pagina dovrebbe spiegare il contenuto o significato fornito dall'immagine.
C'è una distinzione tra le immagini che forniscono informazioni e contenuti rispetto a immagini che sono meramente decorativo. Ad esempio, guardate questa immagine dalla pagina eBay.com. (Il testo alternativo viene visualizzato utilizzando la barra degli strumenti per sviluppatori di Firefox Web.)
6 
Al contrario, guarda un'altra immagine da eBay.com. Qui l'immagine è puramente decorativo. Si aggiunge alcun significato per le informazioni di sotto di essa su altre società di eBay, quindi non ha bisogno di testo alternativo.
7 Quando si aggiunge un'immagine a una pagina Web che non aggiunge contenuti o informazioni alla pagina, è sufficiente mettere nulla nel testo alt, come questo alt = "". Non mettere nulla tra le virgolette - senza spazi, niente. Un lettore di schermo sonoro ignorerà questo e non annunciarlo.
8 Se è possibile, rimuovere le immagini puramente decorative dal HTML e aggiungerli alla pagina utilizzando le regole di fondo CSS.
Quando le persone vedono le pagine con immagini di tutto, è sia per risparmiare tempo, perché il loro browser non visualizza le immagini, o perché stanno utilizzando un ausilio come ad esempio un lettore di schermo acustico.
Quando le immagini decorative sono aggiunti alla visualizzazione utilizzando CSS, non sono parte del contenuto del HTML affatto. Pertanto, un utente con le immagini a partire per qualsiasi motivo non è disturbato da informazioni non necessarie su immagini che non si accontentano.
