August 25

Alcune persone possono avere esperienza con l'editing HTML blocco note, o con semplici editor WYSIWYG. Dreamweaver MX, tuttavia, porta entrambi questi tipi di sviluppo web per la tavola, e può consentire anche per i web designer più inesperti di creare siti web belli e funzionali. Collaborato con un buon programma di fotoritocco, il vostro sito web può essere installato e funzionante in pochissimo tempo a tutti.
1 Aprire Photoshop o GIMP. Creare un documento che è 1024 x 768, con un dpi di 75. Assicurarsi che lo sfondo per l'immagine è impostata su trasparente.
2 Utilizzare lo strumento di riempimento per applicare un colore allo sfondo dell'immagine. Quindi, utilizzare gli strumenti di filtro, che si trova nel menu "File", per applicare una texture per questo contesto. Questo è solo "eye candy", ma può migliorare notevolmente l'aspetto del tuo sito web.
3 Ora, utilizzando gli strumenti rettangolo o altri strumenti di blocco, creare la barra di navigazione e la scatola corpo principale per il layout. Questo è dove gli utenti saranno in grado di trovare i link alle altre pagine del sito web, e dove troveranno il corpo del testo, immagini e altri contenuti che sarà ospitata nelle tue pagine.
4 Utilizzare gli strumenti "Opzioni di fusione" per applicare i bordi / ictus, ombre, smussi e bagliori per le vostre scatole. Questo li renderà spiccano, e un aspetto molto più unico e professionale.
5 Aggiungere il logo del tuo sito web per la parte superiore della pagina, e la vostra barra d'autore proprio fino in fondo. Applicare gli eventuali effetti a questi oggetti e, se il desiderio di farlo.
Salvare l'immagine modello come file jpg. Posizionarlo nella cartella "immagini" del tuo sito web.
7 Aprire Dreamweaver MX e creare un nuovo file HTML.
8 Create un nuovo livello in questa .html, e inserire l'immagine del modello che hai appena fatto. Allineare l'immagine con l'angolo in alto a sinistra della pagina.
9 Nella parte inferiore dello schermo, selezionare "proprietà di pagina" e abbinare il colore di sfondo della pagina con il colore della tua immagine di sfondo del modello.
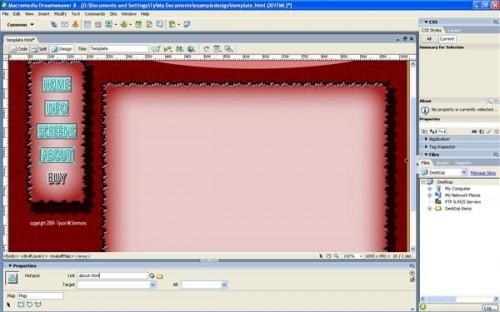
10 Selezionare l'immagine del modello, e con l'ovale, poligono e strumenti rettangolo-a guardare in basso a sinistra della pagina, creare hot spot in giro per tutti i link di navigazione. Mentre avete questi hot spot selezionati, modificare il testo nella casella "link" in fondo alla pagina, a nome di tutte le altre pagine che saranno nel tuo sito web (ad esempio, index.html).
11 
Salva la pagina come "template.html," e utilizzarlo per creare tutte le altre pagine del tuo sito web. Aggiungere contenuti come testo, immagini e altri collegamenti, se lo desideri.
