October 12

Non essere spaventato dal pensiero di rinunciare tabelle di layout. colonne di layout CSS possono essere creati in modo affidabile con la proprietà float.
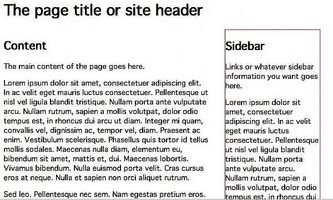
1 Ci sono diversi passaggi necessari per raggiungere le colonne che vedi nell'immagine introduttivo all'inizio di questo articolo. Il primo è quello di creare un div contenitore che conterrà tutto nel vostro layout. Ciò contribuirà a mantenere le cose come le intestazioni e piè di pagina, in linea con tutto il resto. Ecco un esempio regola CSS #container:
contenitore {
width: 700px;
}
La larghezza non deve essere in pixel. Può essere in em o percentuali. È possibile includere il colore di sfondo, i confini e molte altre proprietà CSS a questa regola.
2 All'interno del contenitore div HTML, inserire un div per la colonna dei contenuti e un div per la colonna barra laterale.
Essa migliora l'accessibilità per avere i contenuti vengono prima nel documento. Per farlo apparire come la colonna di sinistra, il passo successivo è quello di impostare una larghezza per la colonna e impostarlo a galleggiare al margine sinistro (del contenitore).
contenuto {
width: 65%;
float: left;
}
La larghezza può essere espressa in pixel, SME o percentuali. Rendere il contenuto circa due terzi della larghezza del contenitore, lasciando circa un terzo della larghezza della barra laterale.
3 Per posizionare il div barra laterale, si dà una larghezza e un grande margine sinistro.
sidebar {
width: 30%;
margin-left: 70%;
}
È possibile utilizzare pixel, SME o percentuali per impostare la larghezza. Scegli una unità che corrisponde a ciò che si sceglie per il contenitore e il contenuto. In questo esempio, la barra laterale avvolge destra del contenuto, che è flottato sinistra. Lasciare margine sufficiente sul lato sinistro della barra laterale per lasciare spazio per il div contenuti.
Poiché la barra laterale è vincolata ad una larghezza di 30 per cento e ha un'ampia impostazione di margine sinistro, la barra laterale non avvolgere sotto il contenuto galleggiavano, anche se sembra essere la colonna più lunga.
