December 15

Conoscere un po 'di Dreamweaver e rendere i siti web? Non è necessario essere un professionista di utilizzare Dreamweaver per fare un sito semplice e sguardo piacevole quando si utilizza una pagina o layout di built-in.
1 Preparare un nuovo sito e designare una cartella principale del sito. Quando si è pronti per iniziare la vostra prima pagina, ci sono diverse opzioni nel File> Nuovo menu. I prossimi passi spiegheranno le varie scelte. Nella sezione 2, imparerete sulla modifica del CSS per il layout di pagina di esempio o CSS selezionato.
Selezionare File> Nuovo. Nell'immagine, si vede che Pagina Da Campione - Starter Pagina (Theme) - Health & Nutrition (pagina) è stato selezionato, insieme alla scelta di Doctype. La colonna di destra ti dà una miniatura di aspetto della pagina iniziale. Si tratta di un layout a due colonne con uno schema di colore verde-based.
Ogni campione pagina tema viene fornito con un layout di home page e altre quattro pagine di un disegno di corrispondenza. È possibile utilizzare e modificare qualsiasi di questi per creare il tuo sito.
3 Fare clic su Crea. Dreamweaver chiederà dove salvare i file HTML (cartella principale del sito), e ciò che dare un nome al file. Dal momento che questa una home page di esempio, il nome index.html. 4 
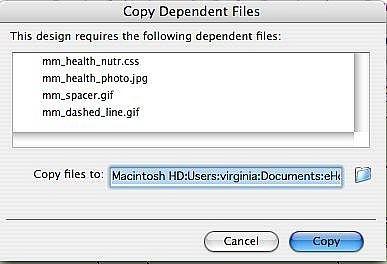
Dreamweaver mostra un'altra finestra di dialogo, che chiede di copiare gli altri file necessari per la pagina di esempio è stato selezionato. Fare clic su Copia.
5 
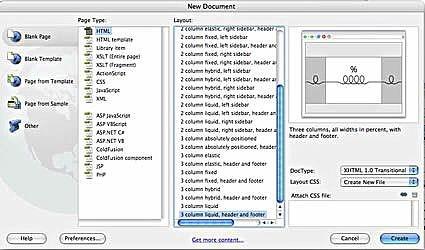
È anche possibile avviare il vostro sito da una pagina vuota con un layout CSS. Scegliete File> Nuovo. Quindi selezionare Pagina vuota> HTML> e uno dei layout. Nell'immagine, si vede 3 colonna liquida, intestazione e piè di pagina selezionata.
Sulla destra, si vede una miniatura del layout con i simboli indicato se il layout è bloccata (larghezza fissa) o elastico. Si noti che i layout sono solo di base nero, bianco e grigio. Sono scelte di colore sono tutti in palio.
Prima di fare clic su Crea ci sono diverse decisioni importanti. Scegliere un Doctype. Scegliere se mettere il CSS nell'intestazione del documento o in un nuovo file CSS, e scegliere se allegare o meno un altro file CSS oltre al CSS layout. Dreamweaver ha fogli di stile solo per il colore del testo nel File> Nuovo menu sotto la pagina dal campione - stile CSS categoria scheda che potrebbe essere attaccato, anche. In alternativa è possibile collegare qualsiasi altro foglio di stile si ha in questo momento.
Per trovare uno dei built-in fogli di stile per fissare insieme le regole di layout CSS, navigare verso la cartella di Dreamweaver nel programma Files (Applicazioni) e trovare Configurazione> BuiltIn> css per selezionare uno dei built-in combinazioni di colori.
6 
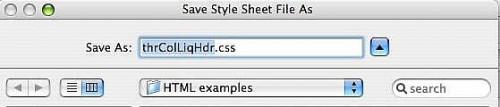
Fare clic su Crea. Viene chiesto dove salvare il layout CSS. Non cambiare il nome di Dreamweaver ha dato il file CSS a meno che non si desidera modificare ogni istanza di esso nel codice HTML e CSS che verrà creato.
Il nome thrColLiqHdr.css indicato il layout nell'esempio che sto utilizzando: 3 colonna liquida, intestazione e piè di pagina
7 
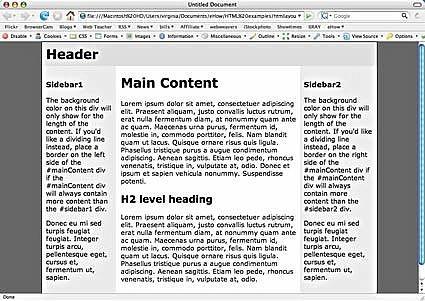
Dreamweaver si aprirà la pagina HTML in visualizzazione con il layout CSS si è scelto. Salva nella cartella principale tuo sito con un nome selezionato. È quindi possibile iniziare le modifiche.
Gli esempi sono tutti pieni di testo fittizio, che semplice scegliere di cambiare per i propri contenuti.
8 
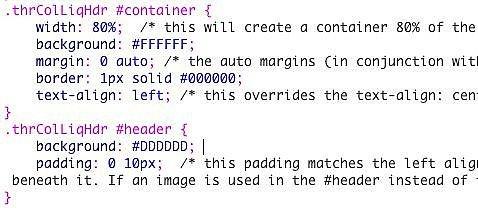
È possibile ottenere un sacco di aiuto da Dreamweaver quando si è pronti a modificare la nuova pagina per il proprio uso. Il CSS è riccamente commentato a spiegare ciò che ogni regola non alla tua pagina.
9 
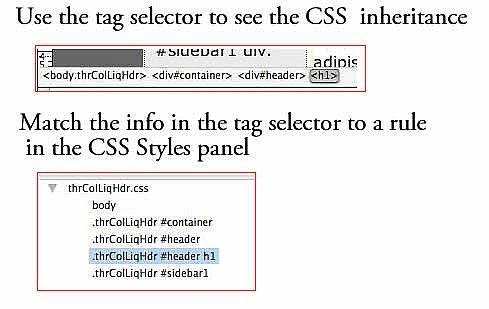
Quando si seleziona una parte del documento che si desidera modificare, è facile vedere quali regole si applicano ad esso utilizzando il pannello Stili CSS e le osservazioni in Design View. Vedere gli ovali rosso nell'immagine mettendo in evidenza il H1 nell'intestazione, la struttura della pagina nel selettore di tag che conduce l'H1, e la regola CSS selezionato nel pannello Stili che corrisponda elemento della pagina. Vedere primi piani in Fase 3.
10 
Una visione più ravvicinata del selettore di tag e la regola corrispondente CSS mostrano come trovare la regola che si desidera modificare per fare una pagina progettare il proprio.
11 
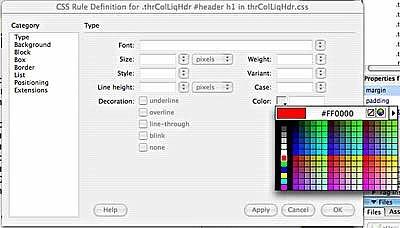
Quando si ha la regola giusta evidenziato, fare clic sull'icona della matita nel pannello Stili CSS per modificare la regola di apportare eventuali modifiche, come cambiare il colore del carattere, come nell'immagine.
12 
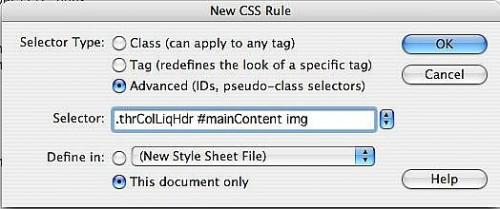
Aggiungere nuove regole utilizzando un processo simile a capire un nuovo selettore. Ad esempio, per aggiungere una regola per immagini nell'area #mainContent, guardare la specificità del
.thrColLiqHdr #mainContent
Il nuovo selettore deve essere almeno il più specifico, ma deve aggiungere il selettore img alla miscela.
Fare clic sull'icona più per aggiungere una nuova regola, e utilizzare un selettore come
.thrColLiqHdr #mainContent img
per creare la nuova regola.
