January 17
In un documento HTML, molte cose possono essere inclusi nell'elemento HEAD. In questo articolo imparerete quali sono gli elementi più importanti.
1 Anche prima che la testa, un (X) HTML documento dovrebbe contenere una DOCTYPE. Fare riferimento al mio articolo eHow su DOCTYPE se avete bisogno di ulteriori informazioni (vedi Risorse).
2 Gli elementi più importanti da includere nella testa sono il titolo (che è necessario) e qualsiasi META opzionale, LINK e gli elementi di script che possono essere necessari.
3 
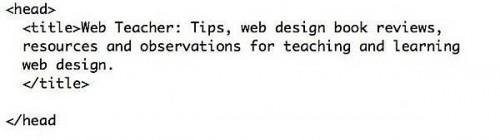
Il titolo dà un nome al documento, che verrà visualizzato nella parte superiore della finestra del browser, e sarà utilizzato anche quando bookmarking una pagina e quando la visualizzazione dei risultati dei motori di ricerca. Si vuole importanti parole chiave nel titolo elemento. Questa immagine mostra l'inizio di un elemento di testa.
4 
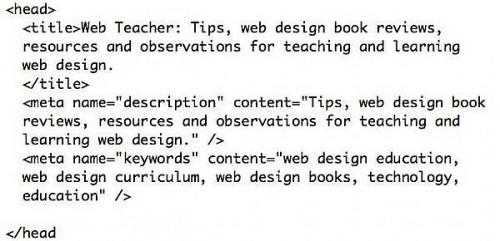
Avanti si desidera elementi META. Ci sono molti elementi meta, ma quelli più importanti da includere sono la descrizione e parole chiave. Questi elementi meta ottenere leggere dalla maggior parte dei motori di ricerca. La descrizione, in particolare, può essere dato nei risultati di ricerca.
5 
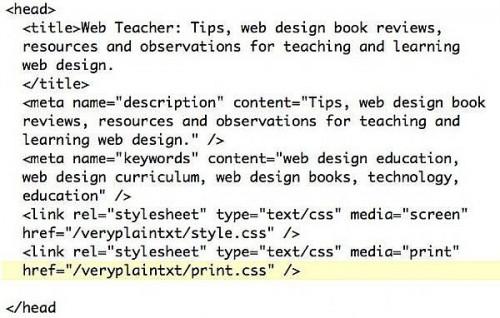
Se si utilizza i CSS per lo stile tua pagina web, è necessario includere elementi LINK che puntano a tutti i fogli di stile esterni che si sta utilizzando. Per essere chiari su dove vanno gli stili, li volete in un foglio di stile esterno collegato alla tua pagina HTML con un elemento LINK. Avete bisogno di un elemento di collegamento separato per ogni foglio di stile che si sta utilizzando.
6 
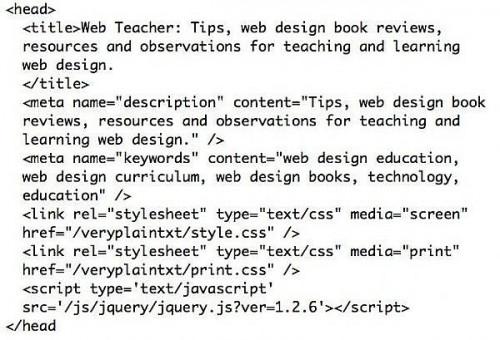
In caso di JavaScript, hanno bisogno di essere esternalizzata pure, con un elemento SCRIPT in testa collegandoli alla tua pagina.
