March 25
Un sito web con un layout schede offre un modo pulito ed efficiente per spostarsi tra le pagine. Le schede potrebbero apparire in fila sulla parte superiore della pagina o lungo il lato come un notebook a schede. Il segreto di questo tipo di layout è Cascading Style Sheets (CSS) o buona grafica lavorare con i pulsanti che si crea in un programma di grafica. È inoltre possibile scorciatoia la creazione di un sito web con un layout schede partendo da un modello web che ha già creato le schede e la modifica delle etichette di testo. Alcuni conoscenza di HTML, sarà necessario creare un layout schede.
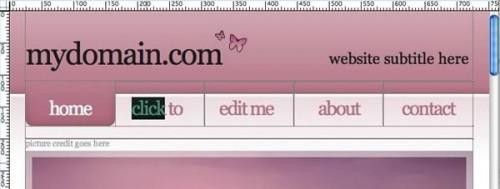
Aprire il software di editing Web e aprire un modello che ha il layout di schede che si desidera utilizzare.
2 
Esaminare il codice HTML per vedere come vengono create le schede. Fare clic e digitare i nuovi nomi sulle schede, se sono modificabili (modelli CSS di solito lo sono), o individuare i file grafici dal modello che compongono le schede. Questi possono essere collocati in una cartella chiamata "Immagini" che hanno scaricato i file di modello. È inoltre possibile sostituire la propria grafica per i template, purché abbiano le stesse dimensioni.
3 Aprire la grafica scheda nel tuo strumento di editing grafico per personalizzarli. Non ci dovrebbero essere i file "sorgente" di grafica con il modello se sono destinate ad essere modificato - un PNG o PSD, non un file GIF o JPG / JPEG. GIF e JPG sono la grafica compressi, e tutte le modifiche saranno di qualità inferiore rispetto se si ha il file sorgente originale su cui lavorare.
4 Esportare un file JPG aggiornato (con lo stesso nome) dal vostro programma di grafica per sostituire il file del modello. Torna al tuo strumento di editing Web e aggiornare il resto del modello con le informazioni sito web.
5 Creare nuove pagine per il tuo sito con il tuo strumento di editing sito web. Aggiungere collegamenti ai pulsanti della scheda sulla prima pagina selezionandoli e utilizzando gli strumenti di editing Web comando "Inserisci collegamento".
6 Copia e incolla la scheda di navigazione dalla prima pagina a tutte le altre pagine del tuo sito web in modo che il layout di scheda è uniforme in tutte le pagine del tuo sito. Salvare i file e caricare sul server Web per testare nel browser Web.
7 Aprire il programma di grafica e iniziare un nuovo documento con un colore di sfondo lo stesso del vostro sito web.
Fare un rettangolo arrotondato in un colore che si coordina con il tuo sito web a tema e contrasta con lo sfondo.
9 
Creare un oggetto di testo in un colore che contrasta con il rettangolo. Digitare l'etichetta per il pulsante e posizionarlo sulla parte superiore del rettangolo arrotondato. Ripetere questi ultimi due passaggi per ogni tasto tab / vuoi sul tuo sito web.
10 
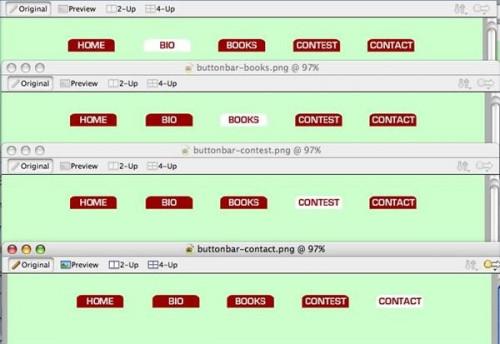
Allineare il testo e pulsanti in fila per formare una barra di pulsanti di navigazione.
11 
Creare un rettangolo bordi dello stesso colore dello sfondo e larga quanto la linea di pulsanti. Posizionare questo rettangolo sopra la parte inferiore dei pulsanti per trasformarle in "schede". Potrebbe essere necessario spostare gli oggetti il testo un paio di pixel per impedire loro di essere tagliati fuori.
12 
Salvare, tagliare lo sfondo e esportare questo grafico come la barra di navigazione principale per la home page. Creare copie di questo file per creare barre di navigazione per le altre pagine web del tuo sito che corrispondono ai tasti appena apportate. Cambiare il colore di una scheda su ogni barra di navigazione come un segnale visivo al visitatore di quale pagina che sta visualizzando.
13 Esportare ciascuna di queste nuove barre di navigazione come JPG o GIF separata.
14 
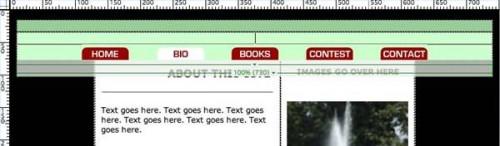
Aprire il software di editing Web e utilizzare il comando "Inserisci grafica" per aggiungere le barre di navigazione per le pagine Web.
15 Utilizzare lo strumento mappa immagine nel vostro software di editing Web per creare "punti caldi" delle schede che collegano alle altre pagine del sito. Ripetere per ogni pagina. Per risparmiare tempo, copiare e incollare il codice HTML mappa immagine dalla prima pagina alle altre pagine, invece di rifare ogni volta.
16 Salvare i file e caricare sul server Web per testare nel browser Web.
Aprire il programma di grafica e di creare due triangoli o angoli arrotondati per i bordi delle schede. Il codice CSS crea solo una forma rettangolare, in modo da questi piccoli grafica aiutare i pulsanti sembrano più schede.
18 Esportare gli angoli come file GIF, GIF uno per l'angolo sinistro e una per l'angolo destro.
19 
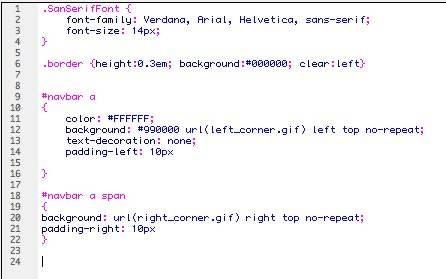
Creare un file di foglio di stile (css) nel vostro software di editing Web. Aggiungere il codice che vedi in questa illustrazione adattato da un tutorial di Trenton Moss (vedi Risorse) al file CSS e quindi salvare.
20 Aprire la pagina Web e inserire il codice HTML nella sezione tag HEAD di collegare la pagina per il foglio di stile CSS. Il codice sarà simile a: link href = "NAME_OF_FILE.css" rel = "stylesheet" type = "text / css". 21 
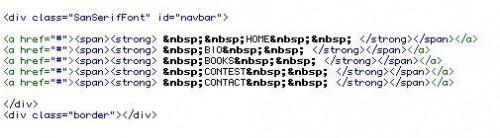
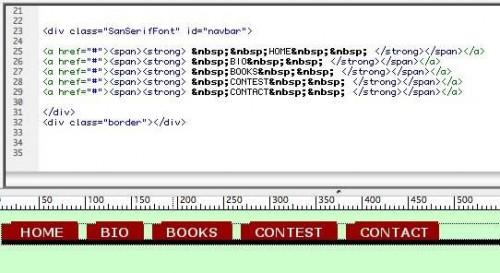
Aggiungere il codice HTML che si vede in questa figura alla pagina Web per fare riferimento al file css e creare i tuoi schede di navigazione.
22 
Sostituire il "#" in "A" tag HTML con il percorso del file che scheda dovrebbe collegare. A seconda di cosa anteprima features del Web offre Editor, è possibile ricevere solo una visione accurata delle schede CSS quando si apre la pagina in un browser Web.
23 
Salvare le modifiche alla pagina e l'anteprima nel browser Web per controllarlo.
