May 12
Adobe Dreamweaver è un ottimo modo per la progettazione di siti web. Una cosa che Adobe Dreamweaver fa molto bene è consentire agli utenti di aggiungere immagini per contenuto del sito esistente. Queste immagini possono essere qualsiasi cosa, da foto, grafici, diagrammi, cartoni animati, a qualsiasi altra cosa che viene salvato come file .jpg o .gif. Adobe Dreamweaver rende facile aggiungere immagini di qualsiasi pagina web.
1 
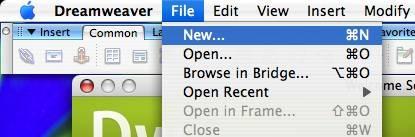
Aprire un nuovo documento di Dreamweaver. Fare clic su "File". Selezionare "Nuovo".
2 
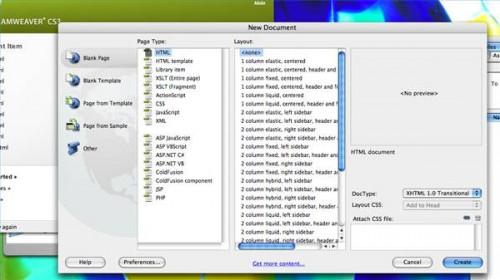
Selezionare una pagina del documento "HTML" vuota. Scegliere "<Nessuno>" per il tipo di layout.
3 
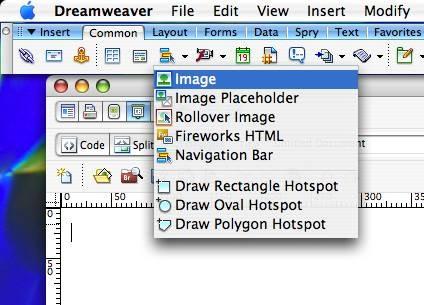
Inserire un'immagine. Si può fare in due modi. In primo luogo selezionare l'icona sulla barra di "Comune" e quindi selezionare "Immagine" (vedi immagine). In alternativa, selezionare "Inserisci" dalla barra dei menu e selezionare "Immagine".
4 
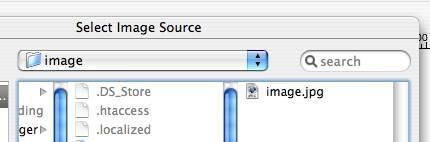
Trovare l'immagine sul computer che si desidera aggiungere alla tua pagina web. Si dovrebbe usare .gif o .jpg file perché sono universalmente accettate.
5 
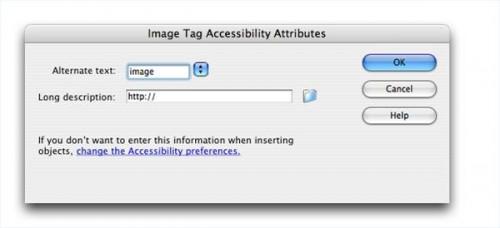
Digitare il testo alternativo che descrive la vostra immagine. Testo alternativo descrive l'immagine e agisce come un segnaposto su una pagina web che non visualizza le immagini. Fai clic su "OK".
6 
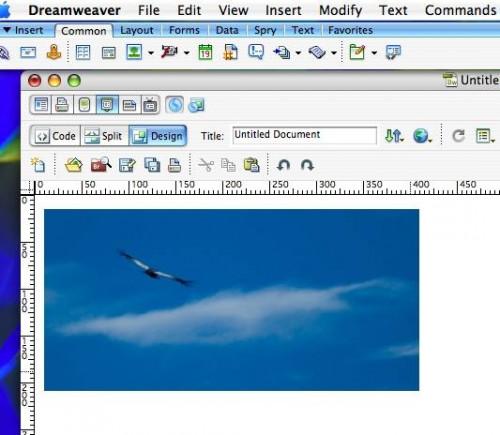
Immagine sulla pagina visualizzata.
7 
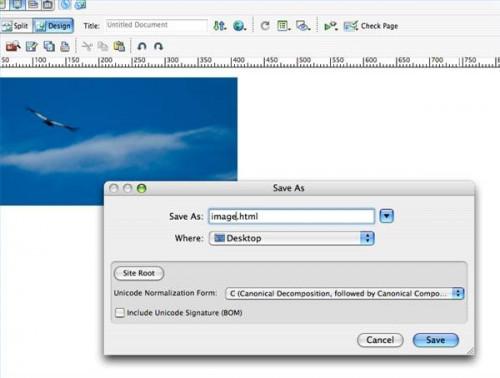
Salvare il file. Fare clic su "File", poi "Salva".
