August 6
HTML 4.01 offre un modo per allineare una tabella a sinistra, al centro oa destra della pagina utilizzando un nome a livello di blocco chiamato il <div> </ div> tag.
1 
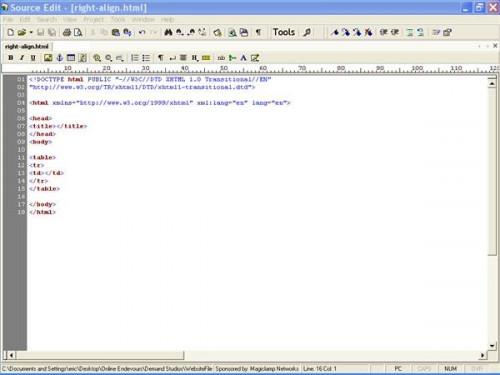
Crea il tuo tavolo, utilizzando l'inizio e la fine <table> </ table> tag all'interno del <body> </ body> tag del documento HTML con almeno una riga e una colonna, come illustrato:
<Table>
<Tr>
<Td> </ td>
</ Tr>
</ Table>
2 
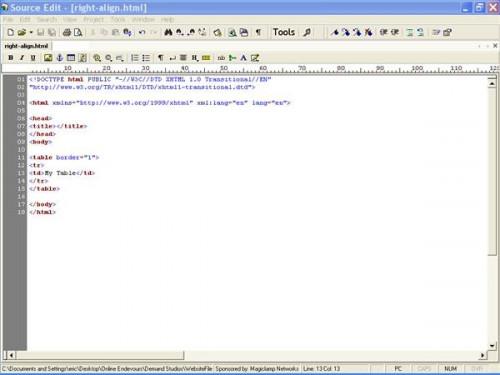
Aggiungere l'attributo di confine al tag tavolo, impostandola uguale a 1, e una frase tra le <td> </ td> tag come illustrato:
<Table border = "1">
<Tr>
<Td> My Table </ td>
</ Tr>
</ Table>
L'attributo border crea un bordo intorno al testo che si trova all'interno della tabella, per consentire di vedere il tavolo.
3 
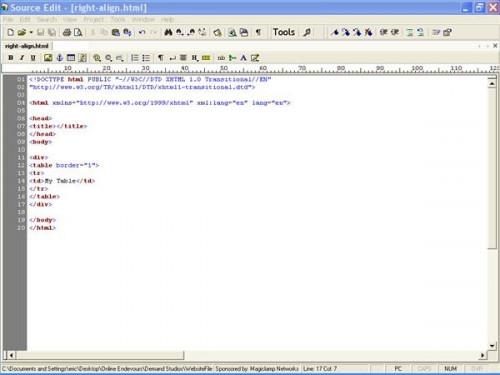
Racchiudere il tavolo con un <div> </ div> tag, come mostrato:
<Div>
<Table border = "1">
<Tr>
<Td> My Table </ td>
</ Tr>
</ Table>
</ Div>
Il <div> </ div> tag sono un elemento a livello di blocco all'interno di HTML, il che significa che i tag creano due linee di rottura sopra e al di sotto dei tag, che è l'equivalente di colpire il tasto 'Invio' due volte, sia prima dell'inizio < div> tag, e dopo la fine </ div> tag.
4 
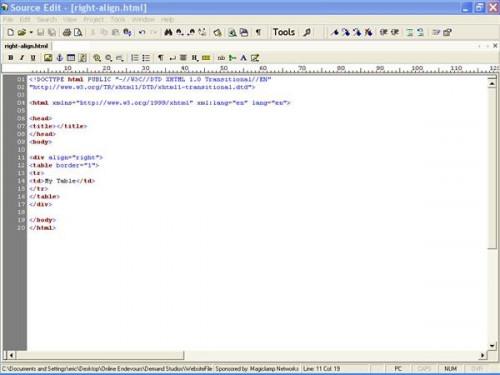
Aggiungere l'attributo 'align' e impostarlo uguale a 'destra' e l'inizio tag <div> 'come indicato:
<Div align = "right">
Salvare e caricare il documento al server.
5 
Aprire il browser, trovare la pagina sul server, e la tabella sarà allineata tutta la strada alla destra della pagina.
