April 30

Prima di Photoshop CS3, web designer hanno creato pulsanti rollover con Photoshop e Image Ready, che in precedenza erano confezionati insieme. Adobe interrotto con Image Ready quando ha acquistato Macromedia Dreamweaver, partendo dal presupposto che i web designer possono utilizzare questo programma specializzato con Photoshop per creare i rollover. È possibile creare i pulsanti rollover in Photoshop allo stesso modo. Quindi, è possibile utilizzare Dreamweaver, altri editori web o un editor di testo per creare il codice rollover. Imparare a creare pulsanti rollover in Photoshop CS3.
1 Aprire un nuovo documento che è la dimensione appropriata per i pulsanti. Questo può essere la dimensione del sito o la dimensione del pulsante banner. Fare clic su "File> Nuovo" e inserire le dimensioni nelle caselle corrispondenti.
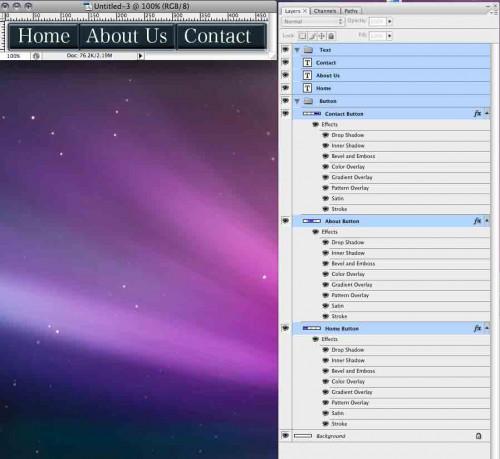
2 Creare il primo pulsante come apparirà quando non è selezionata. Selezionate lo strumento forma corretta dalla "Strumenti Palette" e disegnare il pulsante. Quindi, selezionare lo strumento "Tipo" e inserire il testo all'interno del pulsante.
Applicare gli effetti desiderati per il pulsante o di testo. Adobe ha fornito diversi modi per applicare effetti. Per applicare i propri effetti personalizzati, selezionate il livello nella tavolozza "Layer". Quindi, selezionare l'effetto desiderato dal menu a tendina "FX" che si trova nella parte inferiore della tavolozza "Layer".
Photoshop CS3 fornisce stili predefiniti web progettati specificamente per i pulsanti web. Se la palette "stili" non è visibile, selezionare "Windows> Stili". Dal menu a discesa "stili", selezionare "Stili web." Assicurarsi che sia selezionato il livello del pulsante e scegliere il livello desiderato dalla tavolozza "Stili".
4 
Creare i pulsanti rimanenti. Tenere premuto il tasto "Control" per selezionare il testo e il pulsante. Pulsante destro del mouse all'interno della tavolozza "Layer" e selezionare "Duplica livello." Spostare gli strati copiati la posizione del pulsante successivo. Modificare il testo per il nome del nuovo pulsante. Ripetere questo passaggio per creare tutti i pulsanti.
5 
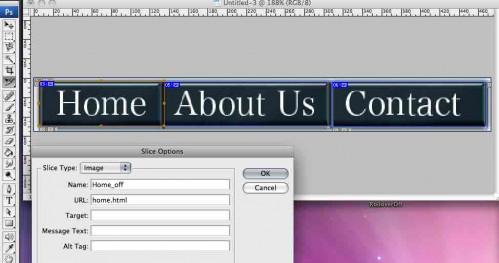
Affettare i pulsanti. Selezionare lo strumento "fetta" e disegnare una casella attorno ad ogni tasto. Fare doppio clic su ogni pulsante per aggiungere opzioni di sezione. Assicurarsi che la "immagine" è selezionato nella casella a discesa "Slice Type". Inserire un nome che descrive il pulsante spento, come ad esempio "_off [tasto]." Inserisci tutte le informazioni relative al sito web nelle altre caselle.
6 
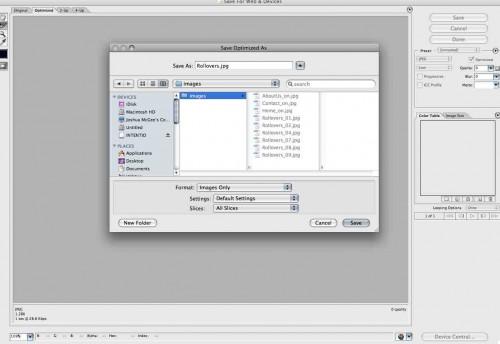
Selezionare "File> Salva per Web..." Premere il pulsante "Salva". Nella finestra di dialogo "Salva ottimizzato come", selezionare il percorso per le immagini. Creare una nuova cartella denominata "Off". Se hai inserito le informazioni per il sito web, cambiare il "formato" a "HTML e immagini." Fai clic su "OK".
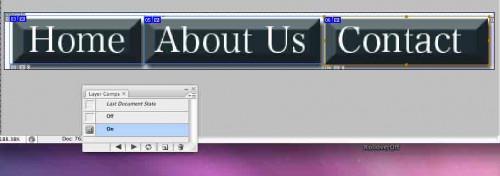
7 Selezionare "Windows> Livello Comp." Create un nuovo livello comp selezionando il pulsante "Crea nuovo livello Comp". Nome qualcosa che descrive l'attuale serie di pulsanti, come "Off".
8 
Modificare i pulsanti per applicare lo stato di rollover. Applicare gli stili, i colori o effetti ai pulsanti attuali. Creare un altro strato comp e il nome "On". Ripetere il passaggio 7 per salvare i pulsanti in una nuova cartella chiamata "On". Aprire la cartella che contiene questi pulsanti e rinominare loro di riflettere lo stato "on".
9 Creare il codice rollover in un editor web. Utilizzare Dreamweaver, un altro editor web o un editor di testo per creare il codice rollover. Ecco il codice JavaScript per il tasto home in questo tutorial: <a href = "index.html" onmouseover = "home_off.src = 'images / su / home_on.jpg';" onmouseout = "home_off.src = 'images / off / home_off.jpg';"> <img alt = "home_off" name = larghezza "home_off" = "130" height = "47" class = confine "style9" = "0 "/> </a>
