April 16
Per creare un sito web da una singola immagine fissa, è possibile utilizzare mappe di immagini in tutta la superficie della vostra grafica sito web. Una mappa immagine è un'area sulla pagina web designata come un "hot spot". I visitatori fanno clic per accedere alla pagina successiva nel vostro sito. Poiché una singola immagine fissa che riempie una pagina web è probabile che sia grande e lento a caricare nel browser, si vuole anche tagliare l'immagine in sezioni per ottimizzare la velocità del tuo sito web.
1 Aprire il software di editing grafico. L'esempio mostrato qui utilizza Adobe Fireworks, un'applicazione grafica progettata specificamente per lavorare con la grafica web.
2 Aprire l'immagine che si desidera utilizzare per il tuo sito e ridimensionarla per le dimensioni necessarie. In Fireworks, il comando per ridimensionare un'immagine si trova sotto il comando della tela nel menu Modifica.
Utilizzare lo strumento di testo nel vostro programma di grafica per aggiungere un titolo sito web o etichette per l'immagine in modo i visitatori sapranno cosa cliccare su se non è evidente dall'immagine.
4 
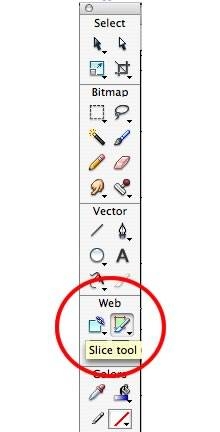
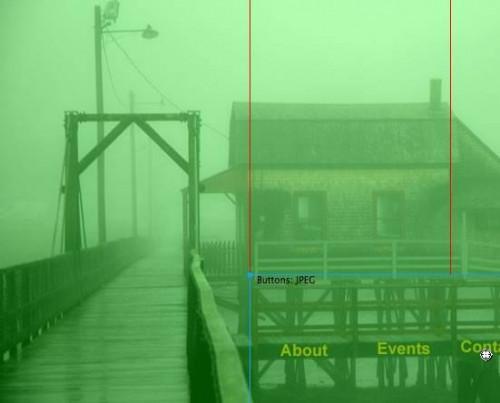
Utilizzare lo strumento sezione nella cassetta degli attrezzi software di grafica per dividere l'immagine in sezioni più piccole. In Fireworks questo viene fatto clic e trascinando lo strumento sezione per delimitare aree in forme geometriche - rettangolare per impostazione predefinita.
5 Mantenere le aree che si desidera essere cliccabile come singole fette così la mappa immagine non deve andare in più fette di creare un hot spot.
6 
Fare doppio clic sull'etichetta fetta e rinominarlo se il vostro programma di grafica web ti dà la possibilità di etichettare le vostre fette. In Fireworks, le etichette sono nella paletta dei livelli Web sul lato destro dello schermo. Le etichette consentono di identificare le diverse sezioni se si visualizza il codice HTML della pagina web in seguito e la necessità di modificare qualcosa.
7 
Creare abbastanza fette per coprire l'intera grafica.
8 
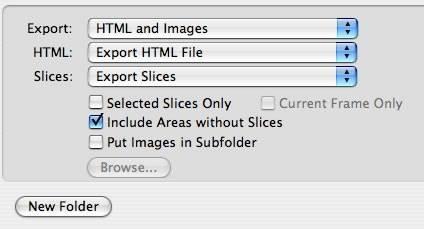
Salvare il file, poi esportarlo, utilizzando il menu File. Scegliere HTML e immagini sullo schermo di esportazione se si utilizza Adobe Fireworks. Questo crea una pagina web con codice HTML per mettere le fette di nuovo insieme in un'unica immagine sulla pagina web.
9 
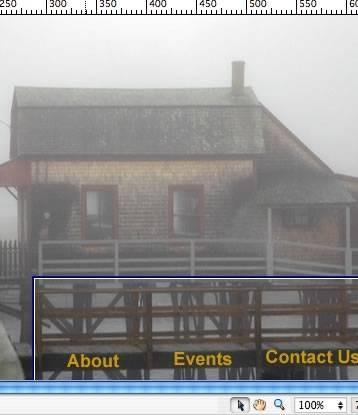
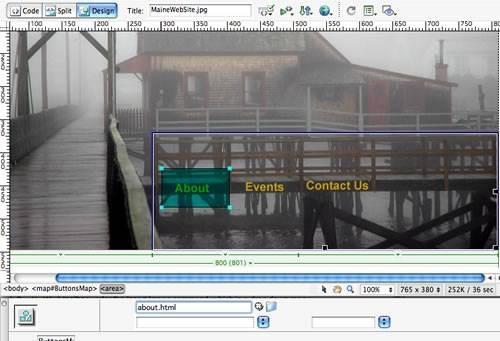
Aprire la pagina Web esportata con le fette in uno strumento di modifica web come Adobe Dreamweaver. Si noterà che l'immagine è stato messo di nuovo insieme con le tabelle senza bordi se si utilizza Fireworks per esportare le fette.
10 
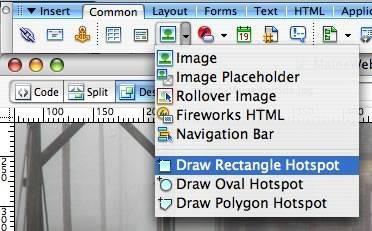
Aggiungere mappe immagine alla pagina web utilizzando lo strumento mappa immagine nel vostro software di web editing. Se stai usando Adobe Dreamweaver, lo strumento mappa immagine si trova sulla barra degli strumenti elementi comuni sotto il comando Inserisci immagine, che è un menu a discesa.
11 
Inserire l'indirizzo della pagina web che il visitatore sarà portato a fare clic sul punto caldo, di solito un'altra pagina sul tuo sito web.
12 
Continuare ad aggiungere mappa immagine hot spot fino ad avere tutti i settori oggetto dell'immagine che si desidera essere cliccabile.
13 Salvare le modifiche delle pagine web, quindi caricare la pagina web e file grafici associati (le fette) per il server web. Utilizzare un browser Web per verificare la vostra pagina e vedere come funzionano i punti caldi.
