January 9

Durante la creazione di un sito web, a volte la parte più difficile è determinare il layout. Adobe Photoshop fornisce un modo semplice e veloce per creare un sito web mockup. Utilizzando strati e una combinazione di strumenti di progettazione di Photoshop, il processo di riorganizzare il look and feel del tuo sito web è possibile risparmiare ore.
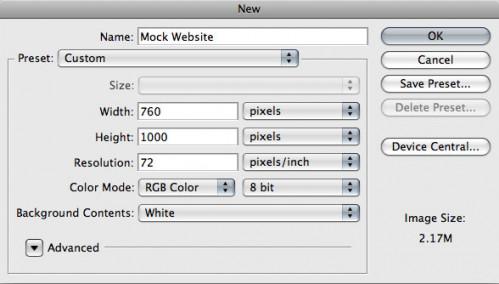
Determinare la dimensione del tuo sito web tela finto basato sul pubblico. Ad esempio, per un pubblico che utilizza ancora un monitor a tubo catodico a bassa risoluzione, si vorrebbe utilizzare una dimensione di tela che è larga 760 pixel. Tuttavia, per un monitor a schermo piatto con la risoluzione impostata a 1.024 per 768, si vorrebbe utilizzare una tela che è largo 975 pixel. Creare un nuovo documento e impostare le dimensioni della tela.
2 
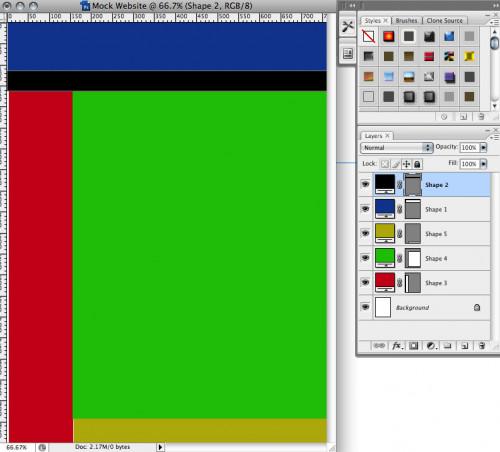
Determinare il layout del sito. Utilizzare piazze semplici o ellissi per delimitare le diverse sezioni per il mockup. Ad esempio, delimitare uno spazio per il banner in alto, il banner lato, il contenuto e il piè di pagina. Creare ogni funzione su un nuovo livello in modo che si può facilmente riorganizzare il sito web.
3 
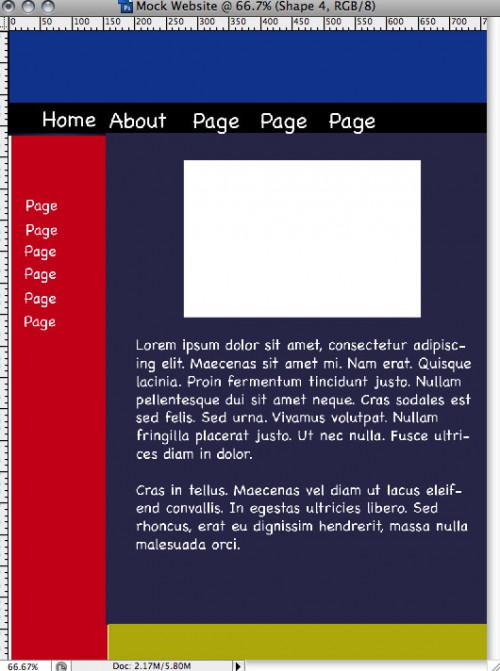
Determinare la dimensione del carattere e riempire le sezioni che contengono testo con testo segnaposto. Facendo una ricerca sul Web veloce per Lorem Ipsum, un discorso latino usato dai progettisti per vedere come il testo apparirà su una pagina, genera questo testo per voi. Se lo sfondo o qualsiasi altro tratto consiste in un colore, riempire con il colore corretto.
4 
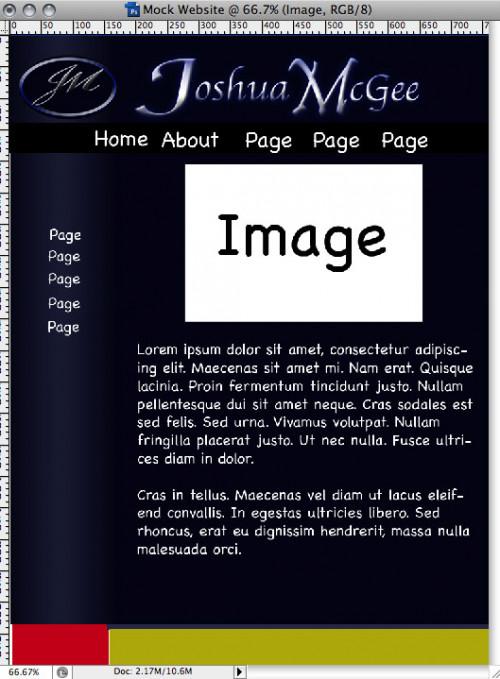
Creare la grafica. È possibile utilizzare Photoshop per creare queste immagini, come ad esempio il banner o logo, o tirare da un'altra posizione. Collocare e posizionare la grafica nel sito finto. Selezionare "File" e poi "Place" e individuare l'immagine. Nota: mantenere una versione di Photoshop della grafica in modo da poterli modificare in seguito.
5 Ottimizzare e modificare il sito finto fino a quando il sito sembra il modo in cui si desidera guardare. Poiché ogni nuova caratteristica è su un livello diverso, è possibile spostare rapidamente intorno sezioni, nascondere le sezioni (clicca sul occhio nel paletta layer) o sostituire le immagini e colori.
