April 1

La progettazione di un sito web può essere molto divertente ma impegnativo. Forse la parte più difficile del progetto è decidere come disporre ogni segmento del sito. Anche se questo può essere realizzato in molti editor web, che spesso non sono i migliori strumenti in questa fase di progettazione iniziale. Adobe Photoshop fornisce un modo più semplice e più efficiente per creare layout web in quanto consente di visualizzare il layout senza trattare con il codice HTML. Questo tutorial vi insegnerà a creare un layout web in Photoshop CS3; altre versioni di Photoshop dovrebbero essere simili.
1 
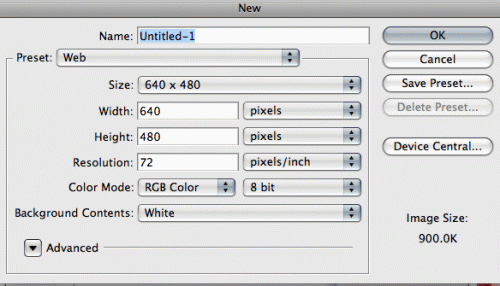
Aprire un nuovo documento. Se si utilizza Adobe CS3 o superiore, Adobe ha fornito un preset per le pagine web che è 640 x 480 pixel. Nella finestra di dialogo "Nuovo", selezionare "Web" dal menu a discesa "Predefinito". Se non si dispone di un preset web o il layout web è una dimensione diversa, inserire le dimensioni della tua pagina web nelle caselle "altezza" "Larghezza" e.
2 
Riempire lo sfondo con il colore di sfondo. Selezionare l'opzione "strumento Secchiello." Fare doppio clic sul "colore di primo piano" per aprire la "Color Picker". Selezionare la casella di controllo "Solo colori Web". Quindi, scegliere il livello di sfondo. Selezionare "OK".
3 
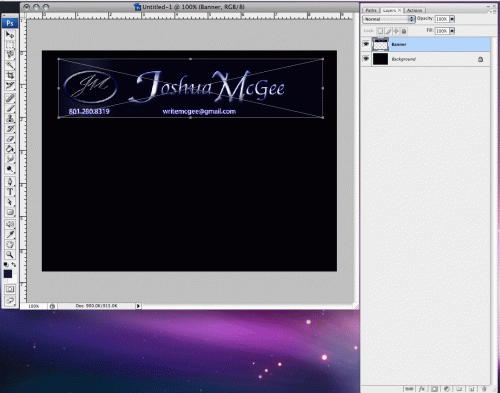
Posizionare il banner. Create un nuovo livello. Selezionare "File> Inserisci ..." navigare verso la immagine del banner e fare clic su "OK". Posizionare il vostro banner, se lo desideri. Se non si dispone di un banner immagine, è possibile creare un posto per il vostro banner, come mostrato nel passaggio successivo.
4 
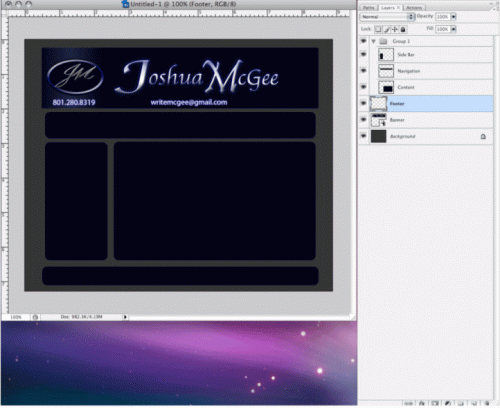
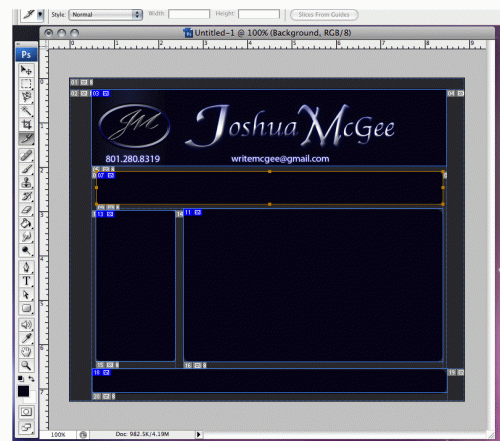
Aggiungere i restanti segmenti del layout Web. Create un nuovo livello per ogni parte della pagina web. Selezionate uno strumento forma dal menu Strumenti. Selezionare un colore di sfondo per il segmento. Disegnare il layout rimanente per il tuo sito.
5 
Tagliare il layout Web per prepararlo per il web. Selezionare lo strumento "Slice". Disegnare un riquadro attorno ad ogni segmento.
6 
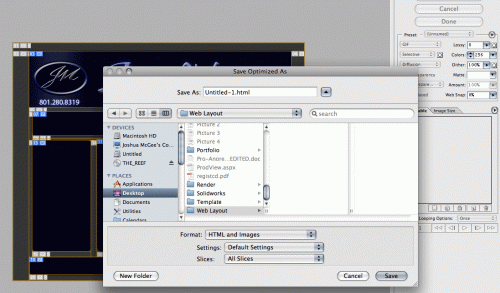
Salva per Web. Selezionare "File> Salva per Web." Premere il tasto "Controllo A" per selezionare tutte le fette. Poi, premere il tasto "Salva". Selezionare "HTML e Immagine" dal menu a discesa "Formato". Assicurarsi che "Tutte le fette" è selezionata e salvare il layout in voi cartella del sito. Il layout web è ora pronto ad aggiungere il contenuto di un programma di editing web come Dreamweaver.
