April 27
La proprietà valign, uno dei tanti modi per controllare la disposizione dei contenuti in HTML, permette una preferenza da impostare per l'allineamento verticale di un oggetto. Questo allineamento non è assoluta, quindi è ancora influenzato da altri contenuti intorno ad esso sulla pagina.

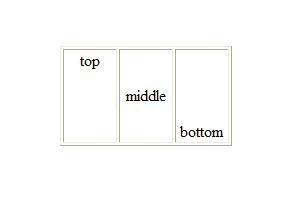
Valign ha quattro valori possibili. Alto, medio e basso sono auto-esplicativi. L'altra opzione è di base. Baseline può essere utilizzato in una tabella per allineare verticalmente la parte inferiore del testo nelle celle adiacenti. L'immagine mostra un esempio dei primi tre valori.

Valign è più comunemente usato nelle tabelle a causa dei problemi di spaziatura causate da cellule di dimensioni diverse. Può essere posizionato all'interno di "tr" o tag "TD", per leggere, per esempio:
<Tr> <td valign = "top"> Testo di esempio </ td>
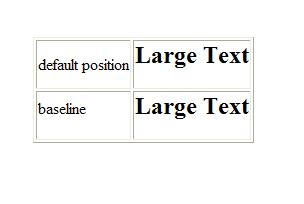
La cattura dello schermo fornisce un esempio della funzione di base.
Valign è supportato dai browser di primo piano come Internet Explorer, Firefox e Chrome. Il valore della linea di base non è pienamente supportato da alcuni browser e può essere ignorato. allineamento verticale può anche essere definito in Cascading Style Sheets (CSS) utilizzando la proprietà "vertical-align". CSS permette più valori di posizionamento, tra cui percentuali di allineamento.
