August 10

Se si progetta siti web, il controllo per gli errori sulle tue pagine web è una buona pratica. Gli errori si verificano quando linguaggio di markup della pagina (ad esempio, HTML) non segue le regole stabilite per il suo tipo specifico. Questi errori possono portare a pagine rotti o altri problemi in cui la funzionalità della pagina web non funziona il modo in cui lo ha progettato. Il validatore W3C markup, una risorsa Internet, può aiutare a controllare la sintassi delle pagine e correggere eventuali errori che potrebbero essere in agguato nei file.
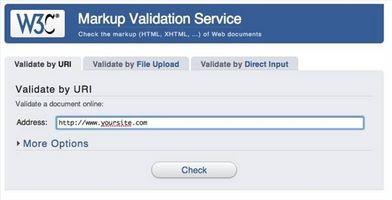
1 Vai alla pagina del W3C Markup Validation Service (vedi Risorse).
2 Scegliere di convalidare la tua pagina inserendo l'Uniform Resource Identifier (URI), il caricamento di un file o di entrare ingresso diretto della tua pagina.
3 Fare clic sulla freccia accanto a "Altre opzioni" per specificare come si desidera ricevere i risultati. È possibile scegliere una codifica dei caratteri, i messaggi di errore del gruppo in base al tipo e mostrano l'origine dell'errore.
4 Fare clic sul pulsante "Check" per eseguire il validatore. I risultati vengono visualizzati in una nuova finestra, secondo le specifiche che hai fornito in precedenza.
5 Scegliere di rinnovare la tua pagina, se si preferisce, controllando nuove opzioni di convalida e fare clic sul pulsante "Convalidare nuovamente" sul lato destro.
