July 17

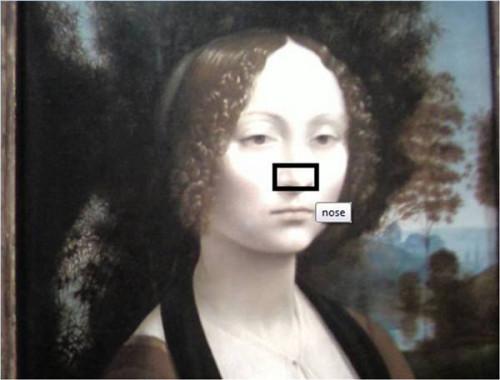
mappe immagine CSS consentono agli sviluppatori di inserire punti caldi all'interno delle immagini che contengono link ad altre pagine web. Ad esempio, un punto caldo può essere posizionato intorno al volto di una persona nell'immagine che contiene un link alla loro pagina web personale. Quando un utente posiziona il mouse sopra il viso della persona apparirà una forma che delinea l'area hot spot. Creazione di una mappa immagine CSS comporta chiamando un'immagine in formato HTML e quindi impostando i corrispondenti codici CSS tra l'html <head>. In questo articolo dimostra come fare una mappa immagine degli occhi e il naso su un ritratto Ginevra de Benci dipinta da Leonardo da Vinci.
1 Creare due pagine web collegate. Questo esempio crea una per gli occhi e uno per il naso. La pagina di occhi leggerà "Questi sono gli occhi" e la pagina del naso il messaggio "Questo è il naso." Il codice HTML di esempio crea le due pagine:
<Html>
<Head>
<Title> Occhi </ title>
</ Head>
<Body>
<H1> Questi sono gli occhi! </ H1>
</ Body>
</ Html>
2 Creare i tag HTML per l'immagine. Aprire un documento vuoto e utilizzare il seguente codice per richiamare l'immagine dalla directory. Si dovrà cambiare il nome e le specifiche dimensioni della tua immagine:
<Html>
<Head>
<Title> Face </ title>
<Div id = "image">
<Img width = "550" height = "425" />
</ Div>
</ Body>
</ Html>
3 Aggiungere collegamenti alle immagini all'interno di un tag lista non ordinata. Per aggiungere i collegamenti inserire il seguente codice tra l'immagine e il tag di divisione:
<Ul>
<Li class = "d_eyes">
<a titolo href="eyes.html" = "eyes">
occhi
</a>
<Li class = "d_nose">
<a titolo href="nose.html" = "nose">
naso
</a>
</ Li>
</ Ul>
Si consiglia di cambiare i nomi di classe per soddisfare al meglio la vostra immagine.
4 Creare il CSS per l'immagine. Il seguente codice deve andare tra i tag </ title> e </ head> del documento HTML:
<Style type = "text / css">
Immagine {
width: 550px;
altezza: 425px;
position: relative;
}
immagine ul {
margin: 0;
padding: 0;
list-style: none;
}
È possibile regolare i valori più vi piace. Ad esempio, è possibile scegliere di aggiungere un valore per imbottitura immagine. Assicurarsi che il riferimento corrisponde al nome div. In questo esempio è "immagine". Si può scegliere un altro come "immagine" o "pic" etc.
5 Creare il CSS per i collegamenti. Il codice CSS seguente colloca due punti caldi separati sopra gli occhi e il naso:
immagine .d_eyes un {
position: absolute;
width: 100px;
Altezza: 20px;
text-trattino: -1000em;
}
immagine .d_nose un {
position: absolute;
width: 40px;
Altezza: 20px;
text-trattino: -1000em;
}
immagine .d_eyes un {
top: 140px;
sinistra: 270px;
}
immagine .d_nose un {
top: 180px;
sinistra: 300px;
}
immagine a: hover {
border: 5px solid # 000000
}
</ Style>
Naturalmente, le specifiche variano come la vostra immagine sarà diverso. Un software di progettazione grafica come Coral Draw o Adobe Photoshop in grado di fornire informazioni sulla posizione dei pixel. Tuttavia, si può sempre trovare la posizione corretta per tentativi ed errori pure. Salvare la pagina nella stessa directory come gli altri due file.
6 
Testare la mappa immagine. Vai alla directory in cui vengono salvati i file e fare doppio clic sul file HTML in cui appare l'immagine. Si dovrebbe vedere la vostra immagine nel browser. Eseguire con il mouse in cui sono stati collocati i punti caldi. Vedrete comparire una cornice nera. Fare clic all'interno della cornice e si apriranno le pagine di riferimento.
