June 17
JavaScript è utilizzato per aggiungere interattività a una pagina HTML. Cascading Style Sheets (CSS) sono utilizzati per creare parti di presentazione di una pagina web, come i colori o layout. I due possono essere usati in HTML o rimosso dalla pagina (esternalizzato). I file esternalizzati sono quindi collegati alla pagina. Dopo che la pagina ha scaricato la prima volta, i file JavaScript e CSS sono nella cache del browser. Tutti gli altri download dal tuo sito sarà più veloce, perché solo il codice HTML verrà scaricato. Ecco come farlo.
1 Invece di salvare il CSS come parte del documento HTML, salvarlo in un file separato con un'estensione di file css.
2 Memorizzare il file CSS in un luogo logico nella struttura del sito. Alcuni siti hanno più di un foglio di stile e li memorizzano in una cartella chiamata "css".
3 Collega il tuo pagina HTML per il file CSS utilizzando un elemento di collegamento o un elemento @import.
4
Un elemento di collegamento sarebbe stato posto nell'intestazione del documento HTML e sarebbe simile a questa immagine. L'elemento di collegamento dà la posizione del file CSS (href) nel tuo sito. Il rel = "stylesheet" significa che il rapporto di questo file per il file HTML è quella del foglio di stile. Il type = "text / css" significa che il documento collegato è un file di testo contenente le regole CSS. Lo "schermo" di media = significa che questo foglio di stile è destinato per la visualizzazione dello schermo. Altri tipi di supporto è possibile scrivere regole di stile per includere la stampa e palmare.
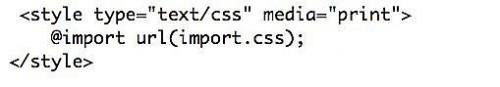
5 
Un elemento di stile @import è anche inserito nella testa del documento. La dichiarazione @import si trova all'interno di un elemento di stile. È fornire l'URL per il foglio di stile che si desidera collegare a in questo modo. I media possono essere schermo, stampa o altro tipo di supporto.
6 Invece di salvare le JavaScript come parte del documento HTML, salvarlo in un file separato con estensione .js.
7 Negozio che file JavaScript in un luogo logico nella struttura del sito. Alcuni siti hanno più di uno script e li memorizzano in una directory chiamata "script".
8
Collega la tua pagina HTML al JavaScript utilizzando un elemento script. L'elemento script è collocato nell'intestazione del documento HTML. Esso fornisce la posizione del file di origine che contiene lo script.
