February 27

Adobe Dreamweaver può essere schiacciante, ma facendo una immagine rollover o un collegamento è molto semplice. Rollover sono un ottimo modo per migliorare il sito. Rollover mostrano una immagine sul sito, poi come lo spettatore scorre il suo mouse sull'immagine, compare un'altra immagine. Un'immagine rollover può rivelare un'altra immagine o può collegarsi a un altro URL. Continuate a leggere per imparare a creare un collegamento rollover in Adobe Dreamweaver.
1 Aprire una nuova pagina di Dreamweaver.
2 Fare clic dove si desidera inserire l'immagine di rollover.
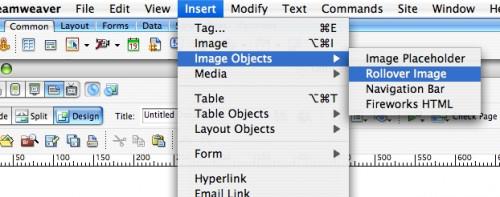
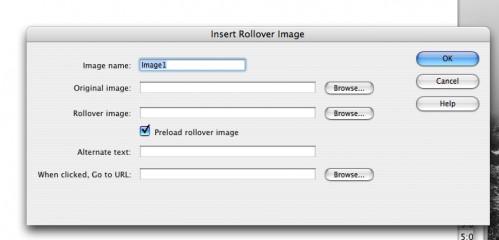
Ci sono due modi per inserire un rollover immagine. Un modo per farlo è nella barra dei menu in alto, clicca su "Inserisci> Oggetti immagine> Immagine rollover." Oppure un altro modo, è possibile fare clic sulla scheda "comune (sulla barra Inserisci)> Immagini> Immagine rollover." Una nuova casella menu chiamato "Inserisci rollover immagine" apparirà.
4 
Digitare il nome dell'immagine in "Nome immagine".
5 Sfoglia il computer per trovare l'immagine in alto o "immagine originale." Fare lo stesso per l'immagine di fondo o "rollover immagine".
6 Fai clic su "Precarica immagine di rollover" per avere il carico dell'immagine quando il resto del caricamento della pagina, quindi non ci sono ritardi nel tempo di caricamento per i tuoi visitatori.
7 Digitare "Testo alternativo" un altro nome per questa immagine, per le persone che utilizzano browser solo testo e non visualizzare le immagini.
8 Inserire un URL nella "Dopo un clic, Vai a URL." Un URL è un indirizzo web, come: http://www.ehow.com/. Solo inserire un URL se si desidera che il rollover di link da qualche parte, altrimenti è inutile.
9 Fai clic su "OK". Hai creato un rollover di immagini / link.
