September 3
Un pulsante animato è anche conosciuto come un pulsante rollover. Quando il puntatore del mouse si trova sopra il pulsante, cambia colore o la forma. Animare i pulsanti è un modo rapido per aggiungere un elemento dinamico per la pagina Web senza bisogno di un sacco di codice di programmazione per farlo. Javascript e il vostro programma di grafica preferito vengono usati per creare pulsanti animati.
Per un semplice pulsante di testo che cambia colore, è possibile utilizzare un generatore di pulsante rollover online gratuito (vedi Risorse), ma avrete un maggiore controllo sulla progettazione pulsante se si utilizza il proprio software di grafica per creare esso. Aprire il programma di grafica e utilizzare le forme e gli strumenti di testo per creare il pulsante principale. Questo è il pulsante che verrà visualizzato nella pagina Web prima che il puntatore del mouse passa sopra o clic su di esso. Una volta completata la progettazione del tasto, l'esportazione come JPEG o GIF file pronto per il caricamento al tuo sito web, quindi creare una copia del file di immagine del pulsante e utilizzare questo come punto di partenza per creare l'animazione.
In che modo l'immagine cambia con l'azione del mouse? Sarà cambiare colore? Sarà il testo sul cambiare colore pulsante o cambierà il carattere? Tuttavia si desidera che il pulsante animato, rendere tali modifiche a questo secondo file grafico, quindi salvare e esportare il nuovo tasto come JPEG o GIF come prima, ma con un nuovo nome. Un nome al file immagine dei pulsanti qualcosa di simile come SubmitButton_Off e SubmitButton_On o SubButton1 e SubButton2, in modo da sapere quali file vanno insieme per rendere l'animazione tasto, e quali file è il primo pulsante della coppia.

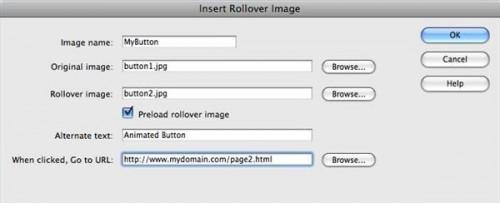
Aggiunta di un pulsante animato alla pagina Web comporta l'aggiunta del codice JavaScript alla pagina per dire al browser Web per mostrare Immagine 1 prima, e poi mostrare Immagine 2 quando il puntatore del mouse Immagine 1. Aprire la pagina in uno strumento web-editing e fare clic su cui si desidera visualizzare il pulsante. L'aggiunta di JavaScript è più facile se si dispone di uno strumento di editing come Adobe Dreamweaver con un comando "Inserisci rollover", che scrive il codice necessario per voi. Se è necessario digitare il codice, visualizzare il tutorial nella sezione Risorse per apprendere i comandi necessari e come è formattato. Salvare le modifiche alla pagina Web dopo la modifica, quindi caricare il entrambi i file pulsante al server della pagina e. Visualizzare la pagina aggiornata nel browser Web per testare il pulsante.

Un'alternativa ai pulsanti rollover è il file GIF animato. Se si desidera creare un pulsante che ruota o lampeggia o ha qualche altro movimento "costante" che non è stato innescato da un puntatore del mouse, è possibile farlo con una GIF animata. Il lato negativo di un GIF animato è che i visitatori tendono a non gradire le pagine Web che si muovono continuamente. Ballando icone e testo lampeggiante può essere difficile da guardare per lunghi periodi di tempo, in modo da un pulsante rollover è più gentile per i tuoi visitatori. Tuttavia, se si decide una GIF animata, invece, utilizzare un programma di grafica come Adobe Photoshop o Adobe Fireworks che ha la capacità di creare animazioni e impostate i fotogrammi del movimento per il pulsante all'interno del programma di grafica.
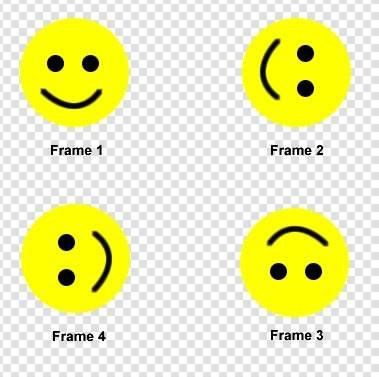
I telai sono creati in modo simile a come hai fatto i due pulsanti per il rollover. Fate copie dell'immagine tasto e quindi modificare leggermente ogni uno per simulare il movimento. I cambiamenti devono avvenire in modo da avere un movimento regolare. Quindi esportare il file di fotogrammi come tipo di file "GIF animato." Questo produce un file GIF speciale che contiene tutti i fotogrammi in sequenza e li riprodurrà automaticamente. Aggiungere il file di immagine alla tua pagina Web utilizzando il tag <img> e visualizzare la pagina nel browser per visualizzare l'animazione in azione.
