March 3

Quando si naviga in Internet con Internet Explorer 7 (IE7), si vede che le stesse vecchie barre di scorrimento verticali e orizzontali sono sempre lì. A volte la barra di scorrimento verticale appare anche se la lunghezza della pagina non lo richiede. Inoltre, le proprietà barra di scorrimento, quali il colore e le dimensioni sono sempre gli stessi.
Su le tue pagine web, è possibile controllare le proprietà delle barre di scorrimento, se si desidera andare bene con il tema delle tue pagine web. Non è necessario accettare lo status quo e può godere di uno sguardo ripulito sul tuo sito web.
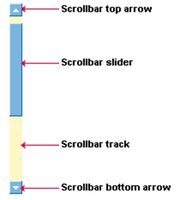
Ci sono sette elementi di una barra di scorrimento: Barra di scorrimento Freccia di colore, Scrollbar DarkShadow colore, Scrollbar pista, colori Scrollbar il fronte di colore, Scrollbar Colore ombreggiatura, scrollbar Colore evidenziatore e Barra di scorrimento colori 3D-luce.
1 Aprire il file CSS per la tua pagina web o un sito web utilizzando un editor di testo o un editor di CSS / HTML preferito.
2 Immettere il seguente codice per ogni elemento della barra di scorrimento che si desidera modificare, specificando i valori esadecimali dei tuoi colori desiderati:
scrollbar-freccia-color: # 000000;
scrollbar-DarkShadow-color: #FFFFFF;
scrollbar-track-color: # 000000;
scrollbar-faccia-color: #FFFFFF;
scrollbar-shadow-color: # 000000;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: # 000000;
3 Salvare il file CSS, quindi prova le tue pagine web o sito web in IE7.
4 Effettuare le regolazioni agli elementi barra di scorrimento nel file CSS e ripetere il test in IE7 fino ad ottenere il risultato desiderato.
5 Aprire il file CSS per la tua pagina web o un sito web.
6 Inserire il seguente codice nel file CSS:
body {overflow: auto;}
7 Salvare il file CSS e testare la tua pagina web in IE7.
8 Assicurarsi che si sta verificando una pagina che è abbastanza piccolo che non ha bisogno di una barra di scorrimento verticale.
9 Utilizzare questo codice cambiare il colore della barra di scorrimento quando l'utente posiziona il mouse sopra un link specifico:
<a href="link.htm" onMouseOver="body.style.scrollbarBaseColor='red'"> Link Text </a>
Questi non sono frammenti di codice CSS, ma piuttosto il codice che si può inclusi nel tag link.
10 Utilizzare questo codice cambiare il colore della barra di scorrimento quando un utente rimuove il mouse da uno specifico link:
<a href="link.htm" onMouseOut="body.style.scrollbarBaseColor='green'"> Link Text </a>
11 Utilizzare questo codice per cambiare il colore della barra di scorrimento quando un utente fa clic sul link:
<a href="link.htm" onClick="body.style.scrollbarBaseColor='blue'"> Link Text </a>
12 Utilizzare questo codice per cambiare il colore della barra di scorrimento per due volte, una volta quando l'utente posiziona il mouse sopra il link, poi di nuovo quando l'utente prende il mouse fuori dal link:
<a href="link.htm" onMouseOver="body.style.scrollbarBaseColor='red'" onMouseOut="body.style.scrollbarBaseColor='green'"> Link Text </a>
13 Utilizzare questo codice per cambiare il colore della barra di scorrimento per tre volte; una volta quando l'utente posiziona il mouse sopra il link, ancora una volta quando l'utente prende il mouse fuori il collegamento, e di nuovo quando l'utente fa clic sul link:
<a href="link.htm" onMouseOver="body.style.scrollbarBaseColor='red'" onMouseOut="body.style.scrollbarBaseColor='green'" onClick="body.style.scrollbarBaseColor='blue'"> link Testo </a>
