April 22
Rotazione di un'immagine in una pagina web con JavaScript è relativamente facile. È necessario avere familiarità con l'HTML, in modo da sapere cosa si sta guardando quando si modifica il codice della pagina web per ruotare l'immagine, ma se si utilizza uno strumento di editing pagina web in grado di auto-generazione di Javascript per le immagini rollover, don 't bisogno di scrivere qualsiasi JavaScript te stesso per fare questo lavoro.
1 Aprire il software di editing pagina web e creare una nuova pagina o tirare su la pagina che si desidera aggiungere l'immagine di rotazione da e per inserire l'immagine. Si consiglia di utilizzare uno strumento di modifica della pagina web come Adobe Dreamweaver in grado di creare alcuni dei Javascript per voi.
2 Aprire il software di grafica, se non si dispone già di una serie di immagini che mostrano la rotazione dell'immagine.
Usa il tuo programma di grafica per fare delle copie dell'immagine originale, ogni ruotato un po 'più di quello precedente, fino a tornare all'immagine originale. Se stai usando una rotazione di 90 gradi ogni volta, si finirebbe con 4 immagini.
4 Esportare queste immagini come singoli file JPG o GIF.
5 
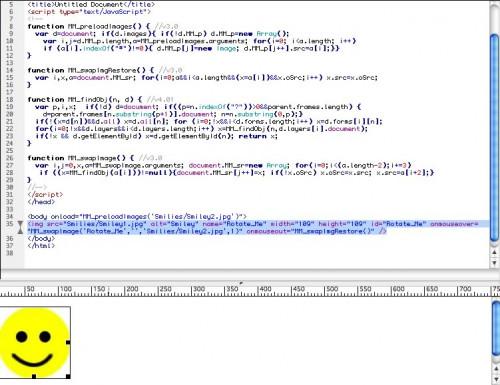
Clicca su l'immagine originale nel vostro strumento di modifica web e il nome qualcosa come Rotate_Me nel pannello delle proprietà del software di editing web o nel codice HTML. Il codice sarà simile: alt img = "smiley1" name = larghezza "Rotate_Me" = "109" height = "109" id = "Rotate_Me".
6 
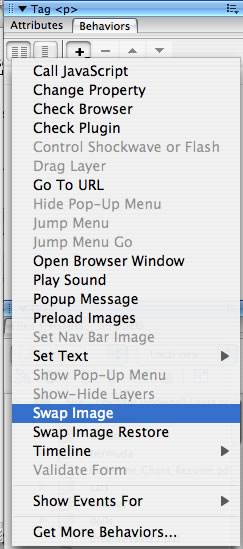
Fare clic nella parte superiore della tua pagina web e scegliere comportamenti dal menu di Windows (Dreamweaver). Se non si utilizza Dreamweaver, creare un ribaltamento comportamento immagine del pulsante / swap nel vostro software di editing web o passare al punto 7 e copiare il Javascript dalla figura.
7 
Aggiungere un nuovo comportamento con il menu + e scegliere Scambia immagine come tipo. Utilizzare il pulsante Sfoglia per individuare il secondo file in rotazione. L'illustrazione mostra il codice JavaScript generato automaticamente da Dreamweaver. Copia questo alla tua pagina web se il vostro strumento di modifica web non auto-generare il codice.
8 
Fare clic nel codice HTML per la pagina e inserire il codice JavaScript che si vede in questa prossima illustrazione nella sezione head della pagina, al di sopra del // - e
/ tag script. Per un collegamento, è possibile scaricare il codice da esercitazione in linea di Danilo Celic sulle immagini rotanti con Dreamweaver (vedi Risorse).
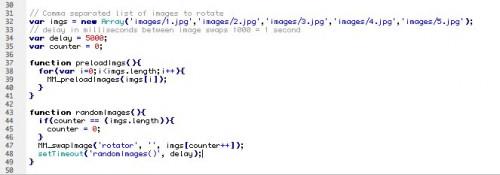
9 Personalizzare il codice in modo da riflettere il percorso e il nome delle immagini che compongono il vostro rotazione, e regolare il tempo tra gli swap di immagini per il controllo della velocità di rotazione. 1000 = 1 secondo, in modo che il codice di default è di 5 secondi tra swap immagine. Il tuo codice sarebbe simile Array ( 'Smilies / Smiley1.png', 'Smilies / Smiley2.png', 'Smilies / Smiley3.png', 'Smilies / Smiley4.png'); e var ritardo = 1000;
10 Rimuovere il comando non necessari MouseOver Dreamweaver aggiunto al tag BODY quando si imposta il comportamento Scambia immagine. Troverete il codice appena sotto il JavaScript si è incollato a Sembra che:. Onload del corpo = "MM_preloadImages (something1.jpg)" onmouseover = "MM_swapImage 'Rotate_Me', '', 'something2.jpg', 1)". Far sembrare: body onload = "preloadImgs (); randomImages ();".
11 Trova, quindi sostituire il nome dell'immagine "dei rotatori" nella funzione RandomImages con il nome nome dell'immagine avete dato la vostra immagine al punto 3. Nell'esempio qui utilizzato, Rotate_Me è il nome dell'immagine in modo da l'inizio del codice modificato sarà simile: MM_swapImage ( 'Rotate_Me', ....
12 Salvare il file della pagina web, caricarlo sul server web insieme a tutti i file grafici e visualizzare in anteprima nel browser web per testare.
