November 21
Uno dei nuovi strumenti Spry Adobe Dreamweaver CS4 è il widget tooltip. Il framework Adobe Spry utilizza una combinazione di CSS e JavaScript per migliorare la funzionalità delle pagine web. Il widget tooltip è simile a ciò che accade quando si utilizza un attributo title in un tag, tranne questo tooltip Spry ha un foglio di stile e un file JavaScript collegato ad esso che è possibile personalizzare. Ecco come lavorare con esso.
1
Creare il testo in Dreamweaver in cui si desidera aggiungere il tooltip. In questo esempio, ho messo in evidenza l'acronimo STEM.
2
Nella categoria Spry della barra Inserisci, selezionare l'icona Spry Tooltip. Nel layout dell'area di lavoro classico della barra di inserimento è l'ultima icona Spry a destra.
3
Il termine viene avvolto in un tag span nel codice che attiverà il tooltip. Un div contenente il contenuto tooltip (nascosti dal CSS fino a quando necessario) è anche aggiunto alla pagina. In visualizzazione si vede una scatola blu con l'etichetta Spry Tooltip in cui si digita il contenuto che si desidera visualizzare nella descrizione comando. Si noti che la casella per il contenuto tooltip normalmente visualizzato nella parte inferiore della pagina, che potrebbe essere necessario scorrere fino a trovare. E 'vicino alla esempio frase qui perché questo è l'intero contenuto della pagina di esempio.
4 
Salvare la pagina. Dreamweaver avvisa che ci sono due file dipendenti necessari. Fare clic su OK e il file verranno aggiunti in una cartella denominata SpryAssets a livello principale del sito. Ricordarsi di caricare questa cartella sul server.
5 
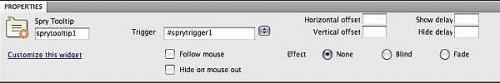
È possibile impostare alcune proprietà per il tooltip utilizzando le proprietà. Fare clic sull'etichetta tooltip blu per vedere il tooltip finestra di ispezione Proprietà. Ad esempio, è possibile impostare offset orizzontale e il comportamento del mouse nella finestra delle proprietà.
6 Vedrete un nuovo file CSS nel pannello CSS chiamato SpryTooltip.css. Utilizzare questo foglio di stile per impostare i colori e il colore di sfondo e altre proprietà legate alla comparsa del tooltip.
