November 1
MySpace è un sito di social networking che permette agli utenti di effettuare gli amici, ascoltare musica, bollettini postali e altro ancora. Personalizzazione del profilo su MySpace è semplice con gli strumenti facili da usare, ma è anche possibile creare il proprio layout di MySpace personale con Photoshop. Tutto ciò che serve è un po 'di tempo e di creatività, e avrete il vostro proprio layout su misura in pochissimo tempo.
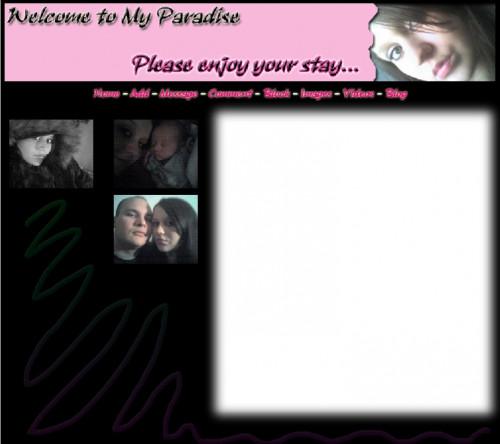
Aprire un nuovo documento in Photoshop. Titolo dell'immagine "MySpace Layout." Modificare la larghezza di 1010 pixel e l'altezza a 900 pixel. Mantenere la risoluzione a 72 pixel / pollice e RGB a colori a 8 bit. Fai clic su "OK".
2 
Aggiungere un colore di sfondo per la vostra immagine. Selezionare lo strumento "Secchiello" sulla barra degli strumenti, scegliere un colore e clicca sul tuo tela vuota. Il colore deve riempire il vostro sfondo.
3 
Creare un banner per la tua pagina. Prendete lo strumento "Square Marquee" sulla barra degli strumenti. Si presenta come un rettangolo tratteggiato. Disegnare un grande rettangolo nella parte superiore della pagina con lo strumento Selezione.
4 
Scegli un colore per il banner. Selezionare lo strumento "Secchiello". Fare clic all'interno delle linee tratteggiate per colorare il banner.
5 
Aggiungere un'immagine per il banner da una aprendolo in un nuovo documento di Photoshop, la copia con lo strumento Selezione e incollandolo sul vostro banner, o trovando una immagine on-line, tasto destro del mouse, selezionando "Copia immagine" e poi incollarlo al banner. Per incollare all'interno del banner, fai clic su "Modifica" e poi "Incolla dentro." Trascinare l'immagine ovunque si desidera sul vostro banner.
6 Clicca su "Seleziona" nel menù in alto e poi cliccare su "Deselect" per deselezionare il banner.
7 
Utilizzare lo strumento "Lazo" (sembra un anello cerchio legato in un nodo) per aggiungere un bordo frastagliato all'immagine. Basta creare un bordo frastagliato sulla vostra immagine e poi ha colpito "Elimina" sulla tastiera. Assicurarsi che il livello dell'immagine è evidenziato in paletta dei livelli prima di colpire "Elimina" altrimenti si elimina parte dello sfondo o un banner.
8 Aggiungere uno stile al bordo frastagliato della tua immagine per dare un po 'più di consistenza e una sensazione più realistica. Per fare questo, tenere il bordo selezionato, fare clic su "Livello", "Stile livello" e quindi aggiungere un bagliore esterno. Fai clic su "OK".
9 
Utilizzare lo strumento "Testo" per aggiungere il testo per il banner. Questa sarà la prima cosa che la gente vede nella tua pagina, in modo da mantenere interessante. Aggiungere stili di livello per il testo per farlo risaltare.
10 Aggiungere un nuovo livello facendo clic su "Livello", "Nuovo".
11 
Aggiungere uno spazio per il testo tramite funzione "Piazza Marquee". Sotto il menu principale, il cambiamento "Feather" a circa 10 pixel. Dipingi la piazza con il colore desiderato tramite funzione "Secchiello". Deselezionare l'area.
12 
Posizionare i principali collegamenti di MySpace da qualche parte sulla pagina (casa, aggiungere, messaggio, blocco, commento). È anche possibile aggiungere effetti di livello a questi legami con "stile livello."
13 
Aggiungere qualsiasi altra cosa che vuoi nella tua pagina, ad esempio immagini, piè di pagina e disegni.
14 
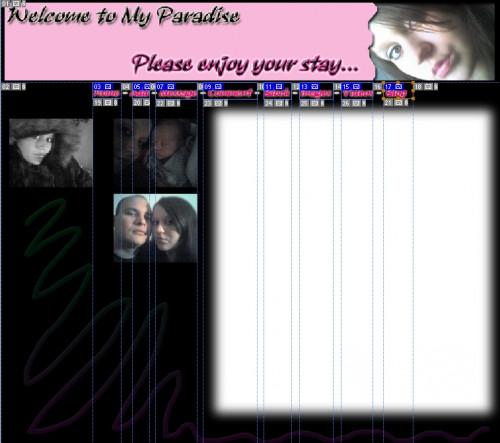
Selezionare lo strumento "fetta" sulla barra degli strumenti (sembra un coltello Stanley). Cominciare a fare fette intorno i link della vostra pagina. Da nessuna parte che si desidera collegato dovrebbe essere affettato. Disegnare singole sezioni intorno ad ogni collegamento. Per tagliare l'immagine, cliccare e tenere premuto e trascinare lo strumento per rendere la fetta più piccolo o grande come vuoi.
15 
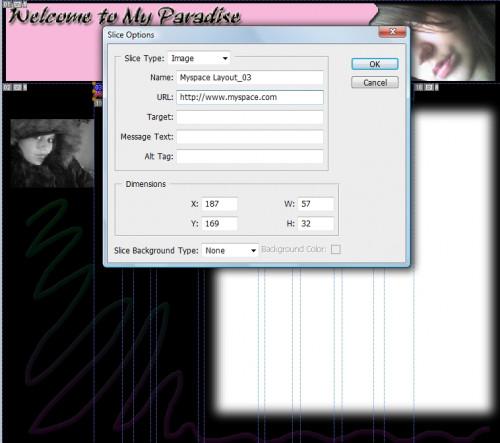
Pulsante destro del mouse su ogni fetta che diventerà un collegamento e aggiungere l'URL nella casella URL. Fai clic su "OK".
16 Salvare l'immagine per il web. Fare clic su "File", "Salva per Web" e "periferiche" (o "Salva per Web").
17 Modificare le impostazioni nella finestra di dialogo che appare. È possibile modificare il tipo di file e altro ancora. Assicurarsi che il valore di qualità è fissato a 100. Fare clic su "Salva".
18 Carica ogni fetta immagine individuo a un sito di hosting di immagini come Photobucket (photobucket.com) o il proprio server web. Questo sarà necessario per visualizzare l'immagine in linea.
19 Aprire il browser web Mozilla Firefox. Aprire il file HTML che Photoshop ha creato per voi nel vostro browser web. Vedrete che tutti i link sono cliccabili e che viene visualizzato come una immagine, in contrapposizione a fette. Fare clic su "Visualizza" nel menu, quindi fare clic su "Visualizza origine". Copiare l'intero codice e inserirlo in un documento di elaborazione testi vuoto. Sostituire l'URL delle immagini (data nel codice Photoshop) con gli URL fornite dal sito di hosting immagine o l'URL dal server web.
20 Creare un DIV nel documento per il layout ad essere immessi nel codice DIV dovrebbe essere simile al seguente e deve essere posizionato all'inizio del l'intero codice.:
<Style type = "text / css">
.LayoutDIV {
background-color: trasparente;
position: absolute;
sinistra: 50%; top: 150px;
overflow: none;
z-index: 1;
border-style: none;
border-width: 0px;
border-color: none;
}
</ Style>
21 Mettere un codice tra il DIV layout e il tag stile che nasconderà il vostro intero layout in modo da poter fare spazio per il layout personalizzato. Il codice utilizzato è:
tavolo tavolo, tavolo da ping-td.text, table.contactTable {display: none;}
tavolo td.text, .orangetext15 {visibility: hidden;}
tavolo td.text {display: inline; Visibilità: visibile;}
tavolo td.text td.text {display: none;}
.whitetext12 {display: none;}
.orangetext12 {display: none;}
.blacktext12 arco {display: none;}
div B font, div font U {display: none;}
.nametext {display: none;}
22 Aggiungere un codice nella sezione "Chi mi piacerebbe incontrare" che definisce il contenuto per il layout. Dopo la lezione DIV, assicurarsi che il nome corrisponda al nome nella sezione "About Me". La larghezza e l'altezza dovrebbe corrispondere alla larghezza e l'altezza dell'immagine così, ad esempio,
<Div class = "LayoutDIV" style = "margin-left: -425px; margin-top: 0px; Larghezza: 1010px; height: 900px;">
<Center>
<TABLE WIDTH = 850 BORDER = 0 CELLPADDING = 0 CELLSPACING = 0>
Il resto del codice sarebbe qui ...
</ Table>
</ Center>
</ Div>
Salvare il layout e visualizzare la nuova pagina di MySpace.
