June 12

Progettare una pagina web mock up consente di delineare un concetto prima di estendere lo sforzo di creare effettivamente la pagina. Questo è utile per identificare eventuali problemi al momento del lancio di un nuovo sito web, ed è particolarmente necessario se si sta facendo il lavoro per un cliente. Adobe Fireworks CS3 è la soluzione ideale per realizzare questo compito, perché non è necessario avere l'educazione estese grafica o esperienza. Utilizzando le varie barre degli strumenti, è possibile iniziare rapidamente costruendo le vostre idee.
1 Avviare l'applicazione Fireworks.
2 Vai su "File" nella barra degli strumenti Fireworks e selezionare "Nuovo" dal menu a discesa.
3 Inserire la larghezza e l'altezza della tua pagina web previsto nella finestra "Nuovo documento". Una dimensione comune è di 800 pixel per 600 pixel. Per la "Risoluzione", digitare 72. Per il "Colore tela" selezionare l'opzione accanto al tuo sfondo preferito. Le scelte includono "bianco", "trasparente" e "Custom". Premi il pulsante "OK" una volta terminato.
4 Assicurarsi che i "Strumenti" e barre degli strumenti "Proprietà" sono visualizzabili. A tale scopo, selezionando "Window" dal menu Fireworks ed evidenziare l'opzione "Strumenti". Ripetere questa operazione per l'opzione "Proprietà".
5 Selezionare "Rettangolo" dalla barra degli strumenti "Strumenti" per disegnare una scatola per l'intestazione nella parte superiore del documento. A tale scopo, fare clic su un punto sulla tela e trascinando il mouse in modo che il rettangolo si espande e raggiunge la forma desiderata. Se si desidera che il rettangolo per avere un bordo colorato, andare alla barra degli strumenti "Proprietà" e fare clic sull'icona "Colore tratto" per selezionare un colore. Fare clic sull'icona "Colore riempimento" per selezionare un colore di sfondo.
6 Aggiungere il testo al rettangolo cliccando sul "strumento testo" nella barra degli strumenti "Strumenti". È possibile formattare il testo evidenziandolo e andare alla barra degli strumenti "Proprietà" per scegliere le opzioni come la dimensione, il colore e il peso.
7 Aggiungere immagini, se voluto, selezionando "File" dal menu Fireworks e cliccando su "Importa" dal menu a discesa. Seleziona l'immagine dal file e fare clic su un punto sulla pagina e trascinarlo fino a quando non è la dimensione desiderata.
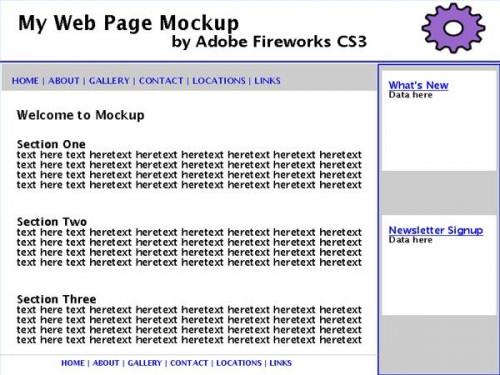
8 Continuare ad aggiungere rettangoli e testo al documento per rappresentare i diversi elementi della pagina. Le caratteristiche comuni comprendono una barra di navigazione, scatola di collegamento e la sezione dei contenuti.
9 Salvare il file selezionando "File" dal menu di fuochi d'artificio e cliccando su "Salva con nome" dal menu a discesa. Un nome al file e salvarlo come "PNG" in modo che in seguito sarà possibile tornare indietro e modificare questo file come necessario.
