July 3
Dreamweaver CS3 viene fornito con alcuni widget di convalida Spry per le forme. In questo articolo potrete imparare a convalidare un campo di testo e personalizzare i messaggi di errore Spry.
Se si dispone già di un campo di testo modulo nella pagina, selezionarla e fare clic sul pulsante Spry per i campi di testo. Se non si dispone ancora di un campo di testo, fare clic sul pulsante Spry per i campi di testo e verrà inserito uno.
2 
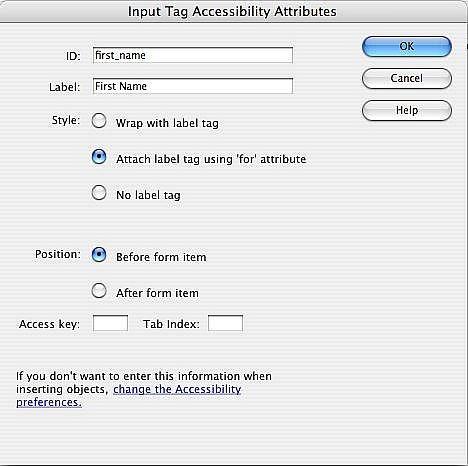
La finestra di dialogo Accessibilità si aprirà. Inserire le informazioni qui per l'ID elemento di forma e l'etichetta. Fare clic su OK. Se non hai ancora aggiunto un elemento di modulo per la tua pagina, Dreamweaver offre di farlo per voi.
3 
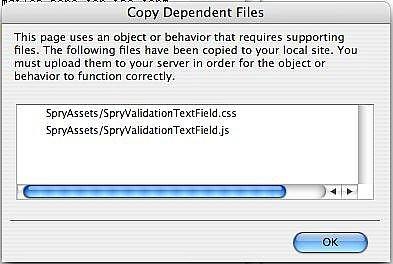
Dreamweaver notifica dei file dipendenti che verranno aggiunti al tuo sito per rendere il Spry lavoro dei widget. Fare clic su OK.
4 
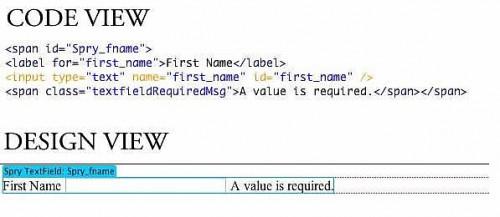
È possibile rinominare il "Widget" modulo utilizzando la finestra di ispezione Proprietà invece di utilizzare il nome generico come sprytextfield1. Dreamweaver aggiunge il nome del widget con un elemento arco avvolto intorno all'elemento modulo. Probabilmente si dovrebbe lasciare "spry" nel nome, se si decide di cambiarla. In questo modo non sarà in conflitto con l'ID e si etichettare hai scelto. L'esempio nella foto è un primo campo di testo nome, così ho rinominato il widget di spry_fname. Si noti che la casella di controllo Required viene automaticamente selezionato sulla finestra di ispezione Proprietà. La grafica è una immagine combinata che mostra ciò che Dreamweaver ha in vista Codice e Visualizzazione Struttura a questo punto.
5
Quando si seleziona Anteprima stato "richiesto" nella finestra di ispezione Proprietà, il messaggio di errore viene visualizzato in visualizzazione struttura. L'utente non dovrebbe vedere questo nel browser a meno che non c'è stato un errore nella convalida del campo. Questo può essere personalizzato scrivendo un nuovo messaggio nella finestra del documento. Si dovrebbe anche controllare il menu stato Anteprima di ispezione Proprietà, perché per alcuni widget (non questo) la verifica dello stato di anteprima è una buona abitudine per formare in quanto il messaggio di errore può cambiare a seconda delle circostanze. Nell'esempio illustrato il messaggio di errore è quello che si vedrebbe se il modulo sono state presentate con il primo campo del nome vuoto. Se non si desidera visualizzare il messaggio di errore nella visualizzazione struttura, quindi selezionare lo stato di anteprima "iniziale".
6 
Decidere quando la convalida è fatto utilizzando la finestra di ispezione Proprietà. Per un campo di testo necessari per chiedere un nome, la scelta migliore è la validazione su Invia. Tuttavia, ci sono una serie di opzioni nel menu Tipo nella finestra di ispezione Proprietà. Se è stato selezionato Indirizzo e-mail dal menu Tipo, si potrebbe preferire di avere convalidare onBlur. Se il campo di testo non contiene un indirizzo email un messaggio di errore del tipo "Si prega di inserire un indirizzo email valido" sarebbe pop-up minuto l'utente spostato al campo modulo successivo. Convalida sul cambiamento sarebbe un po 'irritante per gli utenti per un campo di testo, dal momento che ogni battitura è un cambiamento, quindi un messaggio di errore sembrerebbe il momento in cui qualcuno ha iniziato a digitare nel campo di testo.
7 È possibile impostare limiti sul numero di caratteri consentiti nel campo di testo con la finestra di ispezione Proprietà. È anche possibile inserire un "suggerimento" che apparirà nel campo di testo prima che la persona comincia a digitare. Nel primo esempio campo del nome un accenno del tipo "Digitare il nome" potrebbe essere utilizzato, tuttavia, con l'uso corretto dell'elemento etichetta che si imposta nella finestra di dialogo Accessibilità, proprio all'inizio, un suggerimento non è necessario. 8 
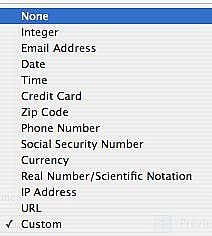
Utilizzare la finestra di ispezione Proprietà per decidere il tipo di convalida. Per l'esempio qui, chiedendo per il primo nome, rendendo il campo richiesto e impostare il tipo di Nessuno sarebbe adeguata. Tuttavia, ci sono 14 tipi di convalide sono possibili con i campi di testo. Nessuno è l'impostazione predefinita. controlla interi per un numero intero. Email cerca un indirizzo di posta elettronica correttamente formattato come [email protected]. Data può essere formattato in diversi modi, come può ora. Utilizzare il menu Formato di ispezione Proprietà per impostare il formato per data e ora. Carta di credito cerca un tipo di carta e un formato per l'inserimento della data (impostare questo con le opzioni di formato). CAP può essere impostato per cercare 5 o 9 cifre. Numero di telefono può convalidare solo negli Stati Uniti o numeri canadesi. Social Security Number cerca tre numeri, un trattino, due numeri, un trattino e tre numeri. Valuta in grado di convalidare per la formattazione americano o europeo. numero reale permette di numeri decimali. indirizzo IP cerca un numero formattato come un numero IP. URI può essere impostato per includere il protocollo come http: //. Infine, è possibile personalizzare un test di convalida in vari modi per cercare modelli o varie combinazioni di numeri o lettere maiuscole e minuscole.
9 
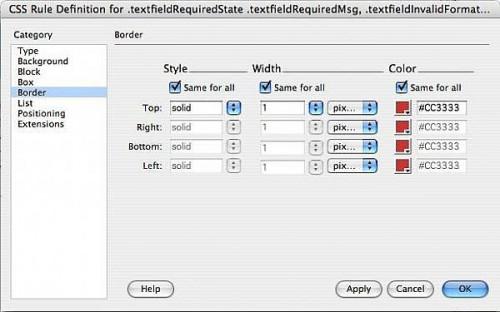
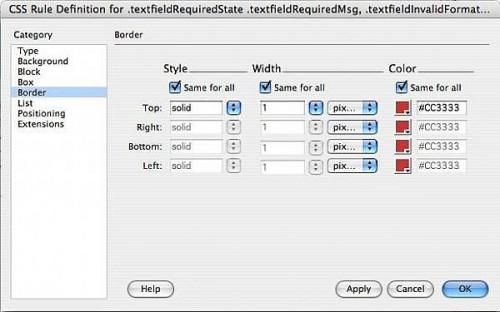
Lo stile di default del messaggio di errore è di colore rosso con un contorno rosso. Si può cambiare la situazione. Nel pannello Stili CSS look per il selettore di stile che inizia .textfieldRequiredState .textfieldRequiredMsg, .textfieldInvalidFormatState e continua ad andare con un elenco separato da virgole di selettori. È possibile modificare questo nel solito modo nella finestra di editing finestra di Dreamweaver CSS Style.
