September 12

Dreamweaver CS3 era equipaggiato con nuove funzioni etichettati Spry, che sono un modo WYSIWYG per aggiungere AJAX a una pagina web. Essi forniscono automaticamente con HTML, CSS e JavaScript per eseguire determinate funzioni interattive. In questo articolo, imparerete come utilizzare il widget Spry barra dei menu.
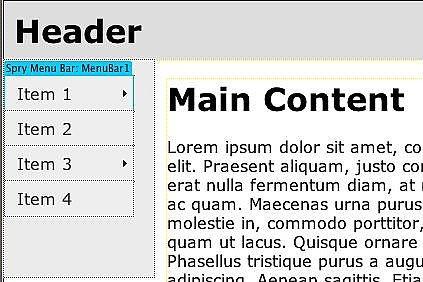
Probabilmente già un sito avviato e sapere cosa collegamenti avete bisogno nel vostro menu. Gli esempi qui usano una base incorporata layout di pagina Dreamweaver CSS. Se si utilizza un layout a due colonne come quelli mostrato nell'immagine, si vorrebbe la barra dei menu nella barra laterale a sinistra.
2 
Posizionare il cursore dove si desidera che la barra dei menu per andare. Quindi fare clic sull'icona barra dei menu nella barra di inserimento Spry. Si apre un dialogo che chiede se si desidera che il menu orizzontale o verticale.
3 
La barra dei menu viene visualizzata nella posizione specificata. Si utilizza il testo fittizio come collegamento 1 e Link 2, che è possibile personalizzare.
4
Mentre la barra dei menu è selezionato nella finestra del documento (vedi immagine al punto 3 dove il blu evidenziata indica la barra dei menu è selezionato), è possibile modificare proprietà utilizzando la finestra di ispezione Proprietà. Mettendo in evidenza le varie voci nella barra dei menu, è possibile modificare il testo, spostare gli elementi su e giù nell'ordine in cui appaiono, aggiungere più collegamenti o rimuovere i collegamenti non necessari.
5 
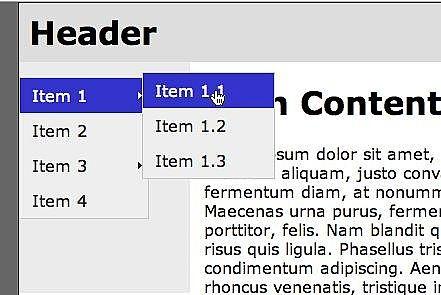
Potete vedere in anteprima il menu nel browser per vedere come funziona il menu e di controllare la combinazione di colori.
6 
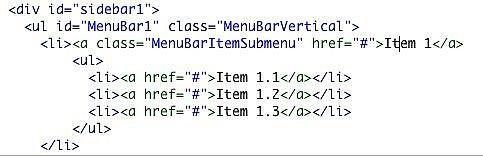
Guardare il codice View in Dreamweaver e vedrai che il menu è un elenco in stile per il browser con i CSS.
7 
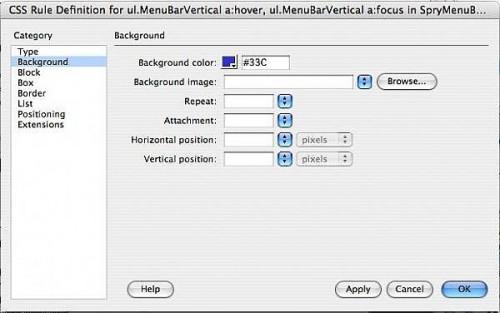
Un nuovo foglio di stile per il widget Spry è stato aggiunto al tuo sito quando è stato aggiunto il widget di. Per modificare la combinazione di colori o di qualsiasi altro aspetto regole, andare al pannello CSS e modificare qualsiasi colori, dimensioni o stili che non corrispondono tuo sito. Trova lo stile che si desidera modificare e fare clic sull'icona della matita per modificare lo stile. Apportare le modifiche desiderate e fare clic su OK.
8 Quando si è completata la personalizzazione della barra dei menu, ricordatevi di caricare tutto il codice HTML, CSS e JavaScript da Dreamweaver generato per il widget Spry al server.
