July 6

GIF animate consentono di mostrare più informazioni per i tuoi visitatori in uno spazio limitato pagina web, come quei banner animati. La creazione di GIF animate è un processo Streamline in Adobe Photoshop, ed è più così in Creative Suite 3 edizione.
L'unico inconveniente di creare animazioni in Photoshop è le opzioni disponibili, proprio come ci sono diversi modi per modificare un'immagine. Vale a dire che ci sono molti modi per ottenere il vostro lavoro fatto, e avete bisogno di trascorrere del tempo a trovare il metodo che ti piace di più.
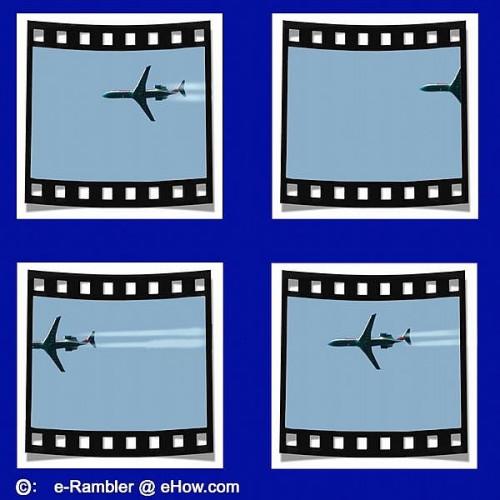
Qui sto per mostrarvi uno dei tanti modi per fare animazioni in Photoshop CS3. Userò un cortometraggio che ho fatto come un esempio per questo tutorial. Le istruzioni sono applicabili a Photoshop V5.5 - CS4, ma gli strumenti di edizione CS3 sono più flessibili.
Avviare Photoshop. Se non vedi la finestra di animazione, andare al menu principale sulla finestra del programma, scegliere Finestra> Animazione sulla lista a discesa. La finestra di animazione verrà visualizzato nella parte inferiore dello schermo. Trascinare i bordi della finestra di animazione a una dimensione che è comodo per lavorare in.
Si dovrebbe vedere una finestra simile come quella qui sopra.
2 
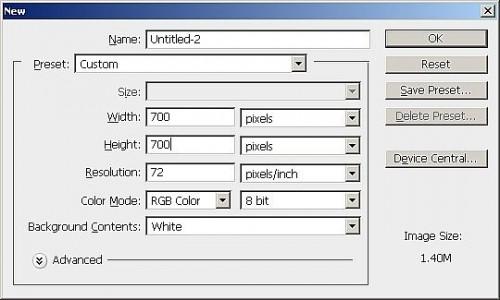
Per quanto riguarda le dimensioni dei file, si può iniziare con una particolare foto o con un nuovo file (tela vuota). Per i principianti, cerchiamo di fare questo con una tela bianca. Nel menu File dalle opzioni principali, scegliere Nuovo. Inserire i valori nei campi richiesti insieme ad altre impostazioni. Fare clic su OK.
3 Con la pratica, in seguito sarà possibile iniziare con un file di immagine per rendere l'animazione GIF, proprio come il mio. Ho iniziato con un immagine ritagliata di un aeromobile e incollato su uno sfondo blu cielo nella finestra di animazione. Poi ho duplicato più volte lo sfondo del cielo per ogni fotogramma con l'aereo, ed esteso il tempo di gioco per ogni fotogramma. Quando si preme il pulsante "Play", il piano appare come in una continua percorso di volo. Ci sono 24 fotogrammi totali nell'esempio.
4 Photoshop crea un nuovo livello per voi, e lo nomina "0" per impostazione predefinita. Con questo in mente, ogni strato successivo diventerà un nuovo oggetto da manipolare all'interno della finestra di animazione. Inoltre, i successivi strati possono essere posizionati (con la vostra scelta) a qualsiasi livello nella palette Livelli, non necessariamente nell'ordine in cui sono stati creati.
5 Diamo ora uno sguardo alla caratteristica più importante della finestra di animazione: lungo la parte superiore della scatola animazione è la timeline del progetto e l'ora per ogni fotogramma. È possibile fare clic e trascinare la timeline per diminuire o aumentare la durata del progetto. Lo stesso vale per ogni frame (layer). È possibile impostare quando appare ogni fotogramma (layer) e per quanto tempo. E ancora, i frame non essere necessariamente in sequenza in cui sono stati collocati nella palette Livelli. Hai anche la possibilità di ripetere qualsiasi fotogramma (layer) più volte in qualsiasi punto della vostra animazione.
È possibile creare time-lapse per ogni fotogramma nella palette Livelli. Sugli strati appaiono come vuoti (spazi bianchi), mentre la tavolozza animazione mostra i livelli vuoti nel "tempo".
Ogni strato viene visualizzata nella finestra di animazione come un proprio telaio (o linea) nel montaggio.
6 Per prendere familiarità dei tasti funzione, atterrare il cursore del mouse senza cliccare le icone nella parte inferiore della finestra di animazione; descrizione di ciascuna icona mostrerà accanto al cursore.
7 Selezionare l'opzione "Converti in cornice Animazione" pulsante in basso a destra della finestra di animazione.
8 
Ora la finestra di animazione è cambiato. Ogni frame in questa finestra rappresenta un singolo fotogramma nel montaggio totale di animazione. Quello che si vede nel telaio è ciò che si vedrà in quel momento nel film d'animazione finale. Ricordate "WYSIWYG"; Quello che vedi è quello che ottieni. Ogni frame nel montaggio può essere manipolato individualmente.
9 
È possibile impostare il tempo per ogni fotogramma facendo clic sul menu "fly-out" su ogni fotogramma, più altre opzioni, invece di trascinare la timeline nel suo complesso.
10 
Dire che si desidera creare una sequenza di 10 cornice, fare clic sul pulsante Telaio Duplica trova nella parte inferiore della finestra di animazione vicino al centro.
Il tempo di esecuzione si imposta nel primo fotogramma viene copiato, troppo. È possibile modificare la tempistica sul secondo telaio e le seguenti cornici pure. Per i successivi 8 fotogrammi, processo di ripetere in questo passaggio dal principio.
11 
Così si è creato tutti i fotogrammi necessari e sono stati aggiunti tutti gli strati necessari. Successivamente, è sufficiente indicare ogni fotogramma su cui strati per mostrare.
In primo luogo selezionare un fotogramma. Nella palette Livelli, fare clic sull'icona "occhio" al fianco di ogni strato non si desidera la cornice appaia nell'animazione (come quando si lavora con l'editing di immagini regolari in Photoshop). Se si vede l'icona occhio, si vede il livello, quindi il telaio. Fate questo per ogni fotogramma nel montaggio.
12 
Per visualizzare in anteprima l'animazione / film, basta selezionare per evidenziare il primo fotogramma, premere Play. Se si vuole vedere come ripetuto che in un ciclo infinito, fare clic sul pulsante per sempre sul menu a discesa al di sotto del primo fotogramma.
Progetto fatto. Salvare l'animazione, e poi caricarlo sul vostro blog o sito web utilizzando lo script HTML. Come si può vedere, questo è molto utile per fare tali articoli scorrimento, annunci e foto, o messaggi di widget di rotazione per il sito.
